티스토리 뷰
UIStackView
스택 뷰
UIStackView는 행 / 열 등으로 다수의 뷰들을 배치하려할 때 사용할 수 있는 인터페이스 UI입니다.
UIStackView는 iOS의 다수의 UI에 대한 선형, 격자형 등의 레이아웃 구성에 매우 유용하게 사용할 수 있습니다.
Declaration
선언

UIStackView는 UIView를 상속받은 class입니다. 그렇기에 UIView의 속성을 온전히 사용할 수 있습니다.
UIStackView는 UIKit 프레임워크에 속해있으며 UIKit을 import한 뒤 사용할 수 있습니다.
NOTE
UIStackView는 레이아웃을 잡아주는 목적성이 강합니다. 스택뷰는 layer 등으로 처리하는 shadow, border, bordeRadius 등이 적용되지 않습니다.
Overview
개요
UIKit과 함께 iOS개발을 할 때, 개발자들은 UI구성에 오토레이아웃을 사용하게 됩니다.
기기의 방향 / 스크린 사이즈, 여유 공간에 대한 변화 등에 따라 동적으로 설정될 수 있는 유저 인터페이스를 지원하는 것이 오토레이아웃입니다. 그리고 이러한 오토레이아웃의 이점을 활용할 수 있는 것이 바로 UIStackView입니다.
UIStackView는 다수의 UI를 수평, 수직 등의 방향으로 관리하며, 스택뷰 안에 서브 스택뷰가 들어갈 수도 있습니다.
또한 UIStackView의 서브뷰는 스택뷰의 arrangedSubviews 프로퍼티를 통해서 접근하고, 관리할 수 있습니다.
스택뷰의 서브뷰들을 수평 / 수직 등의 axis값을 갖고 있으며 해당 방향에 따라 서브뷰가 나란히 나열됩니다.
그 나열 순서는 arrangedSubbviews 배열의 순서와 동일합니다.
스택뷰의 속성은 axis(배치 방향) 뿐만 아니라 distribution(배치), alignment(정렬), spacing(subview간 간격) 등의 다양한 속성을 통해서 구성될 수 있습니다.

UIStackView 사용방법
StackView를 사용하기 위해서 Storyboard, xib의 원하는 자리에 StackView를 배치하거나, 코드로 구성할 수도 있습니다.
만약 스토리보드나 xib를 사용한다면, 당연하게도 UIStackView의 속성을 Interface 빌더의 attribute inspector에서 설정할 수도 있게 됩니다. 또한 원하는 방향, 배치, 정렬을 진행할 수 있습니다.
그 후, StackView의 하위 뷰로 다수의 뷰를 넣어서 배치할 수 있습니다. 이때 배치되는 뷰들은 StackView의 axis에 기반하여 배치됩니다.
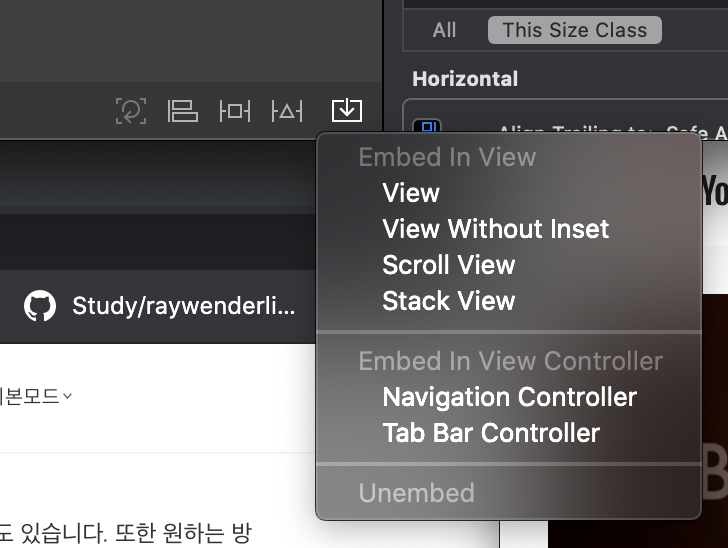
스토리보드, xib등을 사용할 때 Interface Builder에서 다수의 뷰를 먼저 생성한 후, 해당 뷰들을 전부 드래그한 뒤, 드래그한 서브뷰들을 담는 스택뷰를 생성할 수 있습니다.
그 방법은 아래와 같습니다.

NOTE
UIStackView를 사용할 때 해당 스택뷰의 위치와 선택적으로는 크기를 설정할 책임이 있습니다. 이러한 설정이 제대로 되어야 원하는 레이아웃이 배치될 수 있을 것입니다. 그렇게 되어야 스택뷰는 하위 컨텐츠뷰들에 대한 크기 등을 올바르게 관리할 수 있습니다.
'iOS 개발 > 개발자문서 정보' 카테고리의 다른 글
| iOS UIView, setNeedsDisplay 메서드 알아보기 (0) | 2020.08.17 |
|---|---|
| iOS UIViewController, addChild 메서드 알아보기 (0) | 2020.08.17 |
| SwiftUI 프로토콜, View 역할 및 속성 적용방법 (0) | 2020.08.08 |
| SwiftUI Views and Controls, 뷰와 컨트롤 개요 (0) | 2020.08.07 |
| SwiftUI 문서, App 프로토콜 개요 알아보기 (0) | 2020.08.05 |
- Total
- Today
- Yesterday
- swift언어
- Swift 알고리즘
- swift string
- createML
- 개발자문서
- SwiftUI
- 프로그래머스
- Collection
- swift 기초
- 알고리즘문제
- 프로토콜
- 백준swift
- CoreML
- 알고리즘
- Protocol
- swift
- 컬렉션
- 부스트코스
- 백준알고리즘
- uikit
- 프로그래머스swift
- 김프매매
- 스위프트
- swift알고리즘
- swift 문자열
- ios
- swift문제
- 자연어처리
- swift concurrency
- swift reduce
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
