티스토리 뷰
반응형
안녕하세요. 다들 즐디자인, 즐코딩 중이신가요..? iOS Developer, 멍구입니다. ^-^
오늘은 간단하게 구글링으로 색상값 변환결과 (RGB -> Hex, Hex -> RGB) 쉽게 확인하는 방법을 가볍게 공유합니다. ㅎㅎ
색상 RGB, Hex 헥사 값 변환결과 간단하게 확인하기

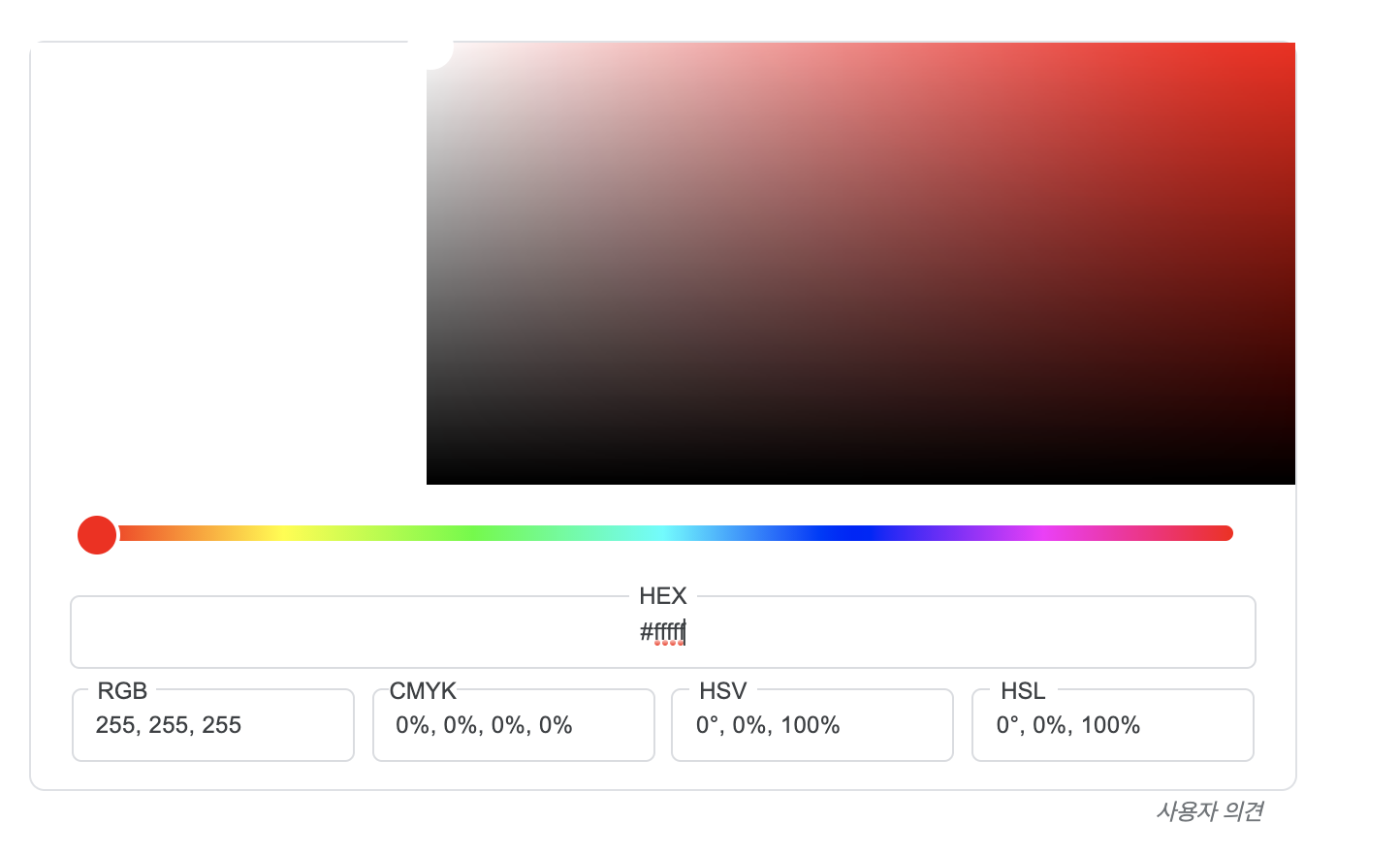
설명할게 1도 없습니다! 바로 구글에 #000000, 원하는 색상 헥사값을 입력해보세요! 그러면 구글에서 알아서 색상 변환값 계산기를 제공해 준답니다. ㅎㅎ

HEX란에 #ffffff를 적어주면 RGB, CMYK 등등의 변환값들을 알아서 알려줍니다. 그 반대의 경우도 가능합니다.

반대로 RGB의 값을 입력해주면, HEX, CMYK, HSV등의 색상값 변환 결과를 알려줘요. 이렇게 간단하게 색상 변환값을 확인하고, 실무에 적용하시면 될 것 같습니다.
제가 요즘 드는 생각은 이런 변환 결과를 확인하는 절차가 생각보다 번거롭더라구요.
그래서 가능하다면, 실무에서 많이 사용되는 색상 정보의 경우, Hex, RGB등의 변환값 정보를 기록해두거나, 한가지의 값으로 통일해서 기획 -> 적용하는 것이 좋겠다는 생각이듭니다.
이제 구글링과 함께 RGB, Hex 헥사값 등의 색상 변환에 골머리 앓(?)지 마시길 바라며 물러나겠습니다. 🤗
반응형
'iOS 개발 > iOS 개발 팁' 카테고리의 다른 글
| iOS swift, Date로 특정 코드 실행시간 체크하기 (0) | 2020.09.29 |
|---|---|
| 애플 매직 트랙패드2, 구매 및 아이맥 연결 사용후기 (0) | 2020.09.25 |
| iOS Date, timeStamp값으로 생성 후 시간 값 다루는법 (0) | 2020.09.13 |
| iOS UILabel 텍스트 특정범위 폰트크기, 색상 속성 부여하기 (3) | 2020.09.10 |
| 네이버 웹마스터 도구, 티스토리 블로그 최적화상태 확인법 (3) | 2020.09.01 |
댓글
반응형
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- swift문제
- 알고리즘
- 컬렉션
- 프로그래머스swift
- Collection
- CoreML
- swift string
- 알고리즘문제
- swift언어
- 스위프트
- Protocol
- swift 기초
- 백준알고리즘
- 개발자문서
- 프로그래머스
- swift 문자열
- uikit
- swift알고리즘
- 부스트코스
- createML
- 백준swift
- ios
- swift reduce
- 김프매매
- SwiftUI
- swift concurrency
- 자연어처리
- 프로토콜
- swift
- Swift 알고리즘
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
