티스토리 뷰
SwiftUI, ViewModifier로 Custom NavigationBar 만드는 방법
applebuddy 2022. 10. 13. 07:36
Custom NavigationBar를 만들기에 앞서서.. ViewModifier는 뭐지?

ViewModifier의 문서 설명을 보면, 먼저 ViewModifier는 iOS 13.0 이상에서 사용 가능합니다. 또한 protocol로 되어있는데, ViewModifier protocol을 채택하고, body(content:) 메서드를 구현해야하구요. ViewModifier를 사용하면 원본 View에 새로운 속성이나 추가적인 UI 구성을 적용시킬 수 있도록 할 수 있습니다.
ViewModifier를 잘 활용하면 중복해서 사용되는 SwiftUI View 속성, 구성 등을 재사용할 수 있는데요. 그럼 바로 ViewModifier를 만들고 나만의 Custom NavigationBar를 만들어 보겠습니다.
CustomNavigationBarModifier 구현

앞서 말했듯이, ViewModifier를 프로토콜로 채택한 구조체를 만든 후 인자로 받을 클로져들을 정의하고 있어요. 각각의 클로져들은 각 위치 별로 고유의 제네릭 타입을 갖고 있는데요. 모두 View 프로토콜을 준수해야 합니다.
left, right, center에 특정 View를 각각 받아서 보여줄 건데요. 각각 centerView, leftView, rightView를 반환하는 클로져를 받는데, 클로져 인자를 받지 못하면 해당 위치에는 반환하는게 없으므로 아무것도 띄우지 않도록 할겁니다.

여기가 공통으로 사용되는 제 NavigationBar UI를 구성하는 모습입니다. 원본(content)를 기준으로 자신만의 NavigationBar를 구현하시면 됩니다.
이렇게 구현한 ViewModifier는 사용하고자하는 View에 .modifier(_:)로 접근 후, 자신이 만든 ViewModifier(여기서는 CustomNaivigationBarModifier) 필요한 인자와 함께 생성해서 넣어주면됩니다.
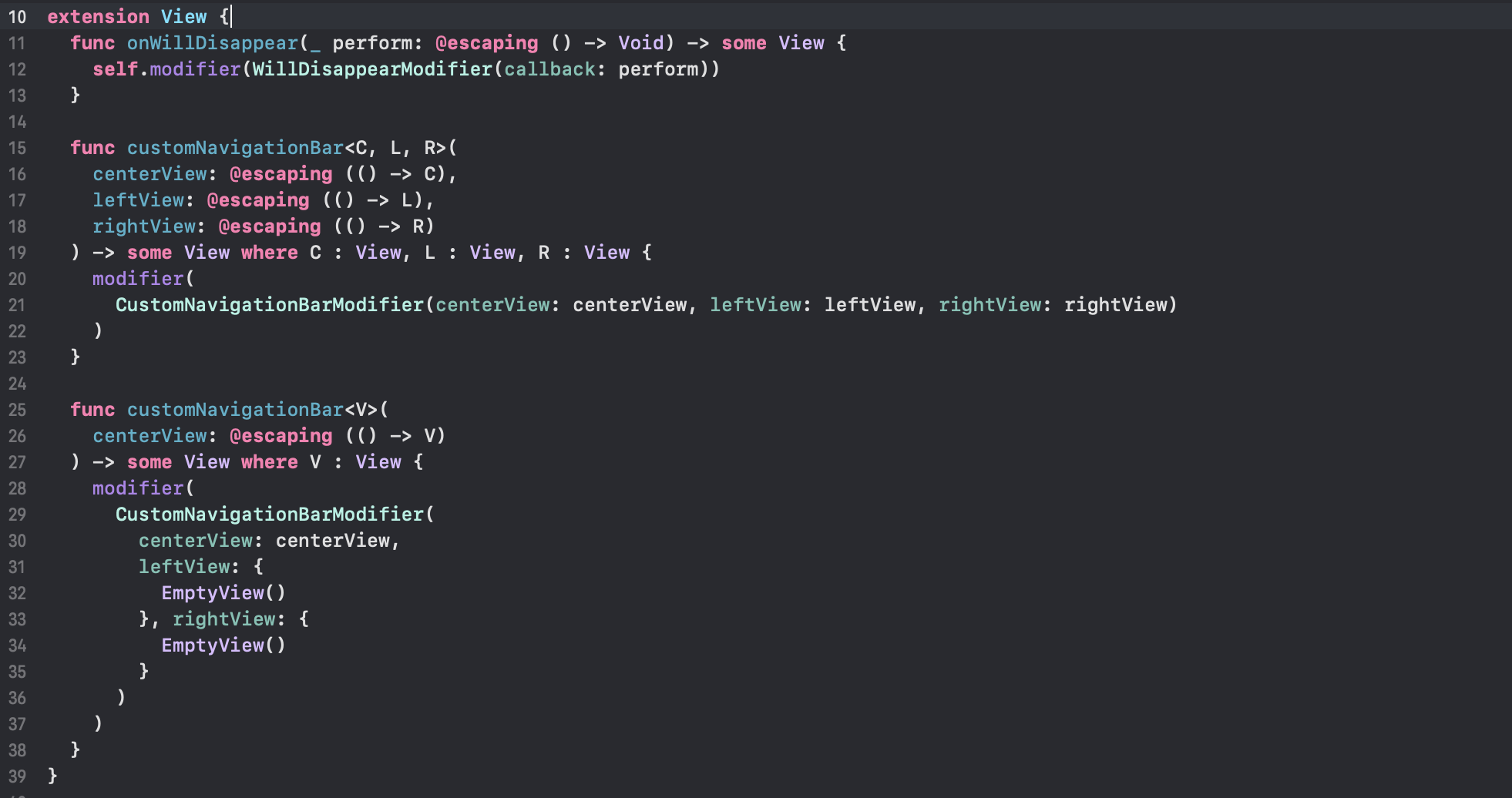
CustomNavigationBarModifier를 wrapping한 View extensioin 메서드 구성

앞서 구성한 ViewModifier를 직접 View에 갖다 쓸 수도 있겠지만 위와 같이 View extension 메서드로 wrapping한 후 상황에 맞는 옵션을 받아서 사용하도록 만들 수도 있습니다.
일단은 중앙에만 View를 설정하거나, NavigationBar 좌, 중, 우 모두 View를 설정하는 메서드를 구현해봤습니다.
사용중인 View에 CustomNavigationBar Modifier 적용 해보기

위 코드는 사용중인 View의 블럭 바로 한 줄 밑에 작성됩니다. 중앙에 특정 View를 보여주는 NavigationBar를 적용합니다. 앞서 구현한 View extension method를 사용하고 있습니다

이건 좌, 중, 우 모두 다양한 View를 반환하는 클로져를 넣어준 모습입니다. 위 코드를 작성 후 앱을 실행했을때 아래와 같이 나만의 NavigationBar가 보이는 것을 확인할 수 있었습니다.

ViewModifier를 잘 활용하면 다수의 위치에서 중복해서 사용되는 코드를 재사용할 수 있어서 좋습니다. 관련 의견이나 피드백은 댓글로 언제든 부탁드립니다. 즐거운 코딩 되세요!
'iOS 개발 > SwiftUI, Combine' 카테고리의 다른 글
| iOS Combine, Publisher로 UIButton, UIView 이벤트 처리방법 (1) | 2022.11.14 |
|---|---|
| TCA, ViewStore Action 전송 간 Effect 구독과 메모리해제 동작방식 (0) | 2022.10.26 |
| iOS TCA, 이벤트 발생 시 Action, State, Reducer 동작과정 (0) | 2022.10.11 |
| SwiftUI View에 Publisher로 키보드 show, hide 이벤트 처리방법 (0) | 2022.10.03 |
| RxSwift Observable, 연산자를 사용한 API 요청 및 UI 바인딩 방법 (0) | 2022.09.30 |
- Total
- Today
- Yesterday
- 컬렉션
- 백준swift
- swift reduce
- 프로그래머스
- CoreML
- Swift 알고리즘
- 스위프트
- 프로토콜
- 알고리즘문제
- swift 기초
- 김프매매
- ios
- 개발자문서
- Collection
- uikit
- 알고리즘
- swift string
- 자연어처리
- swift 문자열
- swift
- swift언어
- Protocol
- swift concurrency
- swift알고리즘
- createML
- 프로그래머스swift
- 백준알고리즘
- SwiftUI
- 부스트코스
- swift문제
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
