티스토리 뷰
안녕하세요! 민군입니다.
요즘 코드로만 앱을 만들다 보니 스토리 보드 세그가 그립기도 했어요. 코드로만 데이터 공유기능을 구현할때는 싱글턴클래스나 앱실행, 종료 후에도 남아야할 상황 등 다양한 상황을 고려할 때는 UserDefaults, KeyChainWrapper 등을 사용하곤 했어요.
만약 스토리보드를 사용하게 된다면 Segue의 활용을 절대 빼놓을 수 없죠!!
간만에 스토리보드를 사용해봤습니다. @_@//
스토리보드를 사용한다면 반드시 자유자재로 사용해야하는 그것! iOS개발 간 스토리보드 내 Segue를 통해 뷰 컨트롤러 간 데이터 전달하는 기본적인 방법을 포스팅해봅니다 ^-^
iOS, Segue를 통해 뷰 컨트롤러간 데이터 전달하는 방법
오늘은 쉬운 내용을 토대로 한 포스팅입니다. 그만큼 자세한 설명은 생략할 수 있는데요. 질문이나 지적사항 있으시면 언제든 댓글 환영합니다!
✓ 데이터 전달 전 InterfaceBuilder(스토리보드) 내 Segue 지정

데이터를 다른 뷰컨트롤러로 이동하기 위해서 먼저 스토리보드 내에 뷰 전환 기능을 구현해둘 겁니다.
InterfaceBuilder라고 하는 이곳에 뷰컨트롤러를 클릭해보시면 위와 같은 게 보이실 거에요.
뷰 컨트롤러 상단의 노랑 동그라미를 control을 누른채 드래그 해주세요. 그리고 다른 뷰컨트롤러에 갖다 놓은 뒤 Drop을 해주시면 됩니다.

제대로 하셨다면 위처럼 다양한 세그 옵션을 주실 수 있는데요. 데이터 전달기능이 목적이기에 가장 기본인 Show를 선택해줍니다.

정상적으로 세그를 연결하셨다면 위와 같은 모습이 될겁니다!!
여기서 세그(Segue)란 ViewController 사이의 화살표가 Segue입니다.
Segue를 통해서 우리는 뷰 전환 간 이벤트를 관리할 수 있습니다.

코드 편집기에서 실제 Segue를 사용하려면 코드에서 해당 세그(Segue)를 인식할 수 있어야 겠죠?? 우측의 네번째 탭(Attribute Inspector)의 Identifier에 해당 세그의 식별자를 설정해줍니다. Inspector창이 보이지 않으신다면, option + command + 0 를 누르시면 여실 수 있습니다 ^-^
이때 Segue를 선택한 상태에서 식별자를 지정해주셔야합니다! 다른 UI요소 또한 각자의 식별자를 지정할 수 있기 떄문이지요.
✓ Segue 사용 전 데이터 전달 준비, prepare(for:sender:)

코드 내에서 특정 Segue를 작동시키기 위해서는 performSegue(withIdentifier:sender:)를 사용하는데요. 이 메서드가 작동하기 전에 데이터를 전달할 수 있는 시기가 바로 prepare(for:sender:)메서드를 통해 이뤄질 수 있습니다.
뷰컨트롤러 전환 전에 데이터를 처리할 수 있는 메서드이죠.

prepare(for:sender:) 메서드에서는 스토리보드세그(segue)와 sender(performSegue메서드에서 전달된 데이터) 인자값을 받을 수 있습니다.
guard let secondViewController = segue.destination as? SecondViewController,
let labelString = sender as? String else { return }여기서 첫번째 값으로 전달받는 segue는 자체 프로퍼티인 destination 을 통해 해당 세그의 목적지 뷰컨트롤러를 추출할 수 있습니다.
해당 뷰컨트롤러가 실제 존재하는지 미리 확인하는 작업이 상단의 guard let 구문입니다.
// 대상 뷰 컨트롤럭가 존재한다면 데이터를 전달한다.
secondViewController.labelString = self.labelStringlabelString은 첫번째, 두번째 뷰컨트롤러에 각각 존재하는 String 변수입니다. 이곳에서 바로 뷰컨트롤러 간 데이터 교류가 일어나는 것입니다.
✓ performSegue 사용 후 데이터 전달받기

두번째 뷰 컨트롤러의 멤버로는 데이터전달을 받을 String변수, labelString이 있고, UI로는 textLabel가 존재합니다.
첫번째 뷰컨트롤러로부터 전달받은 데이터는 labelString으로 들어가고, 이 데이터는 textLabel에 적용될 것 입니다.

textLabel 텍스트에 데이터를 전달하는 시점은 두번째 뷰컨트롤러가 메모리에 올라가는 시점인 viewDidLoad에 지정하였습니다.

이제 데이터가 잘 전달 되는지 확인해보려고 합니다. 첫번째 뷰컨트롤러의 UIButton을 하나 추가해서 IBAction 메서드를 정의했습니다.
@IBAction func buttonPressed(_ sender: UIButton) {
performSegue(withIdentifier: "presentToSecond", sender: nil)
}앞서 지정했던 Segue의 식별자, "presentToSecond"를 첫번째 인자값으로, sender는 nil을 주었습니다.
두 번째 인자값인 sender를 통해 viewController의 데이터를 전달할 수도 있지만, prepare(for:sender:)에 직접 멤버 데이터를 접근시킬 수도 있지요. 선택은 개발자의 몫입니다.


앱의 실행결과입니다! 첫번째 뷰 컨트롤러의 상단 버튼을 누르면, 뷰가 전환합니다.
=> 전환이 된 두번째 뷰 컨트롤러에는 Hello Swit(?)! 라는 텍스트가 뜨는것을 볼 수 있습니다. 해당 문자열, "Hello Swit!(오타.. ?)"은 첫번째 뷰컨트롤러로부터 전달받은 데이터이죠!
이렇게 쉽게 Segue를 이용하면 뷰 컨트롤러간 데이터 전달이 가능하다는 것!
✓ performSegue시 인자값으로 데이터 전달하기

이번에는 performSegue에 직접 데이터값을 넘겨서 데이터를 전달해 보겠습니다.
간단하게 performSegue(withIdentifier:sender:) 내의 두번째 인자값으로 데이터를 넘겨줍니다.

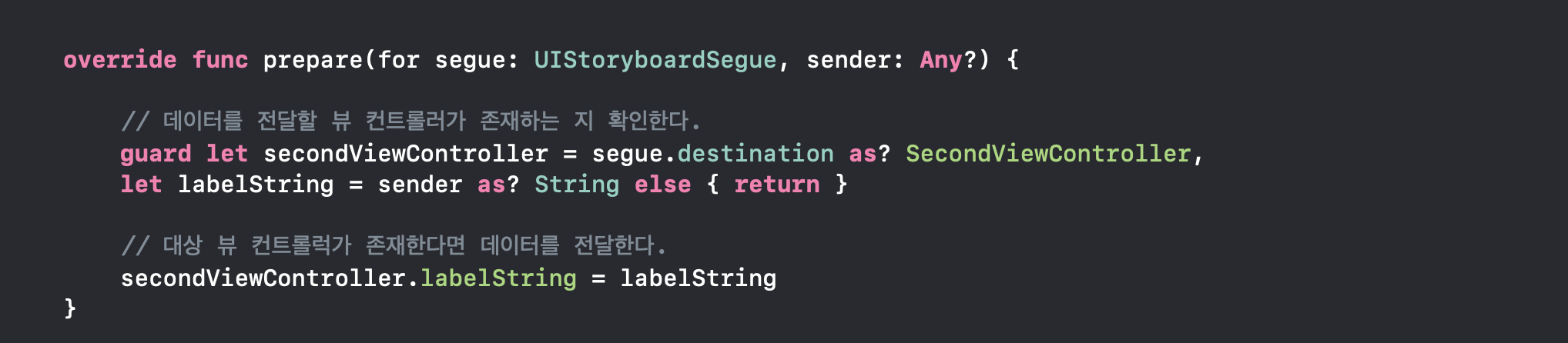
// 데이터를 전달할 뷰 컨트롤러가 존재하는 지 확인한다.
guard let secondViewController = segue.destination as? SecondViewController,
let labelString = sender as? String else { return }
// 대상 뷰 컨트롤럭가 존재한다면 데이터를 전달한다.
secondViewController.labelString = labelStringsender로 앞서 String 변수를 넘겼으니 sender를 다음 뷰 컨트롤러로 전달하였습니다.
String 타입인지 확인 후에 두번째 뷰 컨트롤러로 넘겨주면 앞서 했던 결과와 동일하게 다음 뷰컨트롤러로 데이터 전달이 가능해 집니다!
위처럼 performSegue(withIdentifier:sender:), prepare(for:sender:)를 사용하면 뷰 컨트롤러 간 전환 시 데이터 전달을 자유자재로 할 수 있습니다.
그러므로 스토리보드와 함께 iOS 앱 개발을 한다면 반드시 사용할 수 있어야 겠죠?
이렇게 오늘은 InterfaceBuilder, 스토리보드의 Segue설정 및 Segue를 통한 뷰컨트롤러 간 데이터 전달을 하는 방법을 알아보았습니다 ^-^
이 외에도 뷰컨트롤러 간 데이터 공유을 하는 방법이 많이 존재 할 수 있을 텐데요
시간 나면 추가로 포스팅 해보도록 하겠습니다! 즐거운 하루 되세요 ^-^//

'iOS 개발' 카테고리의 다른 글
| RxSwift 테스팅 방법, How to run tests Observable (0) | 2019.08.18 |
|---|---|
| iOS 다수 UILabel 사이 붙이는 간단 제약조건 설정법 (0) | 2019.08.12 |
| iOS 네비게이션컨트롤러 화면전환 기능 코드구현하기 (1) | 2019.07.29 |
| Apple iOS 개발자 증명서, 계정 Xcode와 연동하기 (1) | 2019.07.22 |
| iOS 개발, 컨텐츠 레이어객체 CALayer 개발자문서 개요 (0) | 2019.07.07 |
- Total
- Today
- Yesterday
- 컬렉션
- 개발자문서
- swift언어
- 부스트코스
- SwiftUI
- 백준알고리즘
- 프로그래머스
- swift string
- swift 문자열
- ios
- 김프매매
- 프로토콜
- Collection
- swift
- 스위프트
- uikit
- Swift 알고리즘
- swift문제
- 알고리즘문제
- swift concurrency
- createML
- CoreML
- 백준swift
- 자연어처리
- Protocol
- 프로그래머스swift
- swift 기초
- swift reduce
- swift알고리즘
- 알고리즘
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
