티스토리 뷰
UITableView
▶︎ UITableView -> UITableViewDataSource
의 내용을 학습차원에서 번역했습니다. 오역, 지적사항 댓글 환영합니다 ^-^
UITableViewDataSource

- 테이블뷰를 위한 셀을 제공하고, 데이터를 관리하기 위해 채택하여 사용할 수 있는 프로토콜입니다.

UITableViewDataSource 프로토콜의 정의뷰는 위와 같습니다.

테이블뷰를 관리하는 뷰컨트롤러 등에 해당 프로토콜을 채택하여 사용하면 됩니다.
Overview

테이블뷰는 그들의 데이터를 표현하는 것 만 관리합니다. 테이블뷰는 그들 자신의 데이터를 직접 관리하지 않습니다.
데이터 관리를 위해선 테이블뷰에 DataSource 객체를 제공해야합니다. 이는 UITableViewDataSource 프로토콜을 적용함으로서 가능합니다.
DataSource 객체는 테이블의 데이터 관련 요청에 응답할 수 있습니다. 테이블의 데이터를 직접적으로 관리하며, 데이터관리를 위한 당신의 앱 내 다른 파트와도 조화를 이룰 수 있습니다.
그 외로 DataSource 객체가 책임을 갖는 것은 다음과 같습니다.
∙ 테이블 뷰의 섹션과 행의 갯수 관리(numberOfRowsInSection, numberOfSections 등 의 DataSource 메서드가 존재 )
∙ 각각의 행에 대한 셀 데이터 제공(cellForRowAt 등의 DataSource 메서드)
∙ 섹션 헤더와 푸터(섹션 위 아래로 붙는 헤더푸터뷰)의 타이틀 제공
∙ 필요하다면 테이블의 인덱스 설정 가능
∙ 데이터 기반으로 변경되어야 하는 상황에 대응되는 업데이트 반응
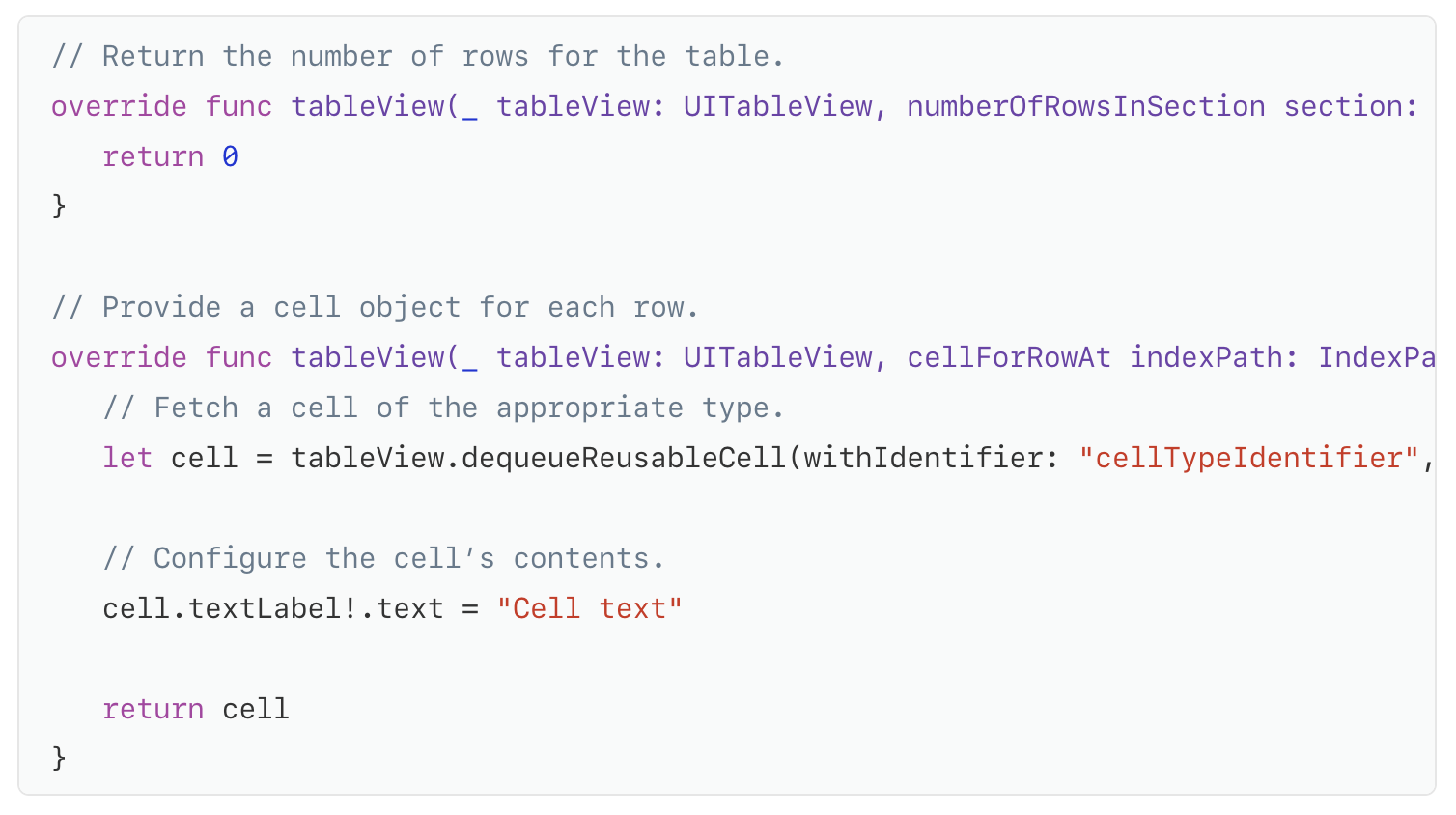
DataSource메서드 중 단 2개 만이 필수로 사용해야하는 메서드입니다. 이 두개의 메서드의 예시는 아래와 같습니다.

∙ numberOfRowsInSection : 각각의 섹션의 행의 겟수를 관리한다.
▲ 위와같이 0을 리턴할 경우 아무런 행도 보이지 않는다.
∙ cellForRowAt : 각 행의 셀을 관리한다.
▲ 재사용셀 디큐 후 해당 셀 내의 라벨 텍스트를 수정하는 모습
테이블뷰의 섹션과 행을 구체화 하는 것

테이블 뷰는 NSIndexPath객체의 프로퍼티인 행(row), 섹션(section)을 사용하여 셀의 위치를 정합니다. 초기 섹션과 행은 0부터 시작합니다. 그러므로, 첫번째 섹션의 인덱스는 '0', 두번째는 '1'이 되는 식입니다. 첫번째 행의 인덱스 또한 '0'입니다.
이는 섹션(section)과 행(row)는 둘다 별개로 인덱스 식별이 가능해야 함을 의미합니다.
만약 당신의 테이블 뷰에 섹션(section)이 없다면, 당신은 그저 행(row) 값만 필요할 뿐입니다.
▼ UITableView UITableViewDataSource 문서 링크
UITableViewDataSource - UIKit | Apple Developer Documentation
Protocol UITableViewDataSource The methods adopted by the object you use to manage data and provide cells for a table view. Declarationprotocol UITableViewDataSource OverviewTable views manage only the presentation of their data; they do not manage the dat
developer.apple.com

'iOS 개발 > 개발자문서 정보' 카테고리의 다른 글
| iOS ScrollView, 스크롤뷰 개발자문서 개요 내용 (0) | 2019.08.14 |
|---|---|
| iOS 테이블뷰 Protocol, UITableViewDelegate 문서 개요 (0) | 2019.08.13 |
| 애플 비동기 GCD기능, DispatchSource 문서개요읽기 (0) | 2019.06.20 |
| 애플 비동기처리 GCD기능, DispatchQueue 문서읽기 (0) | 2019.06.15 |
| iOS 비동기처리기술 GCD, OperationQueue 소개 (0) | 2019.06.11 |
- Total
- Today
- Yesterday
- createML
- 프로그래머스
- 김프매매
- uikit
- 백준swift
- swift concurrency
- CoreML
- 자연어처리
- 알고리즘
- swift reduce
- swift 기초
- 컬렉션
- 개발자문서
- swift알고리즘
- 프로그래머스swift
- 프로토콜
- swift언어
- swift문제
- Swift 알고리즘
- 백준알고리즘
- 부스트코스
- ios
- Collection
- 알고리즘문제
- SwiftUI
- Protocol
- swift string
- swift
- swift 문자열
- 스위프트
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
