티스토리 뷰
안녕하세요! 부스트코스 수료를 목표로 정진중에 있는 개발흑우 민군입니다 @_@...
현재 부스트코스 5번째과제, 영화정보앱을 만들면서 많은 시행착오를 겪고 있습니다. 이전 프로젝트보다 확연히 그 수준이 다르기에, 많은 시행착오가 더욱 필요할 것 같습니다. 그러면서 포스팅거리는 계속 생겨나는 상황입니다.
오늘은! Grouped Stylle의 TableView의 섹션헤더를 뷰에서 완전 보이지 않게 하는 방법에 대해서 공유하겠습니다 ^-^

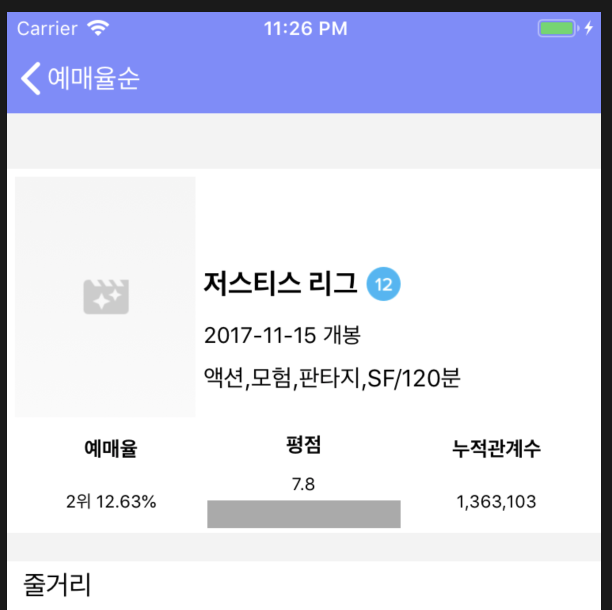
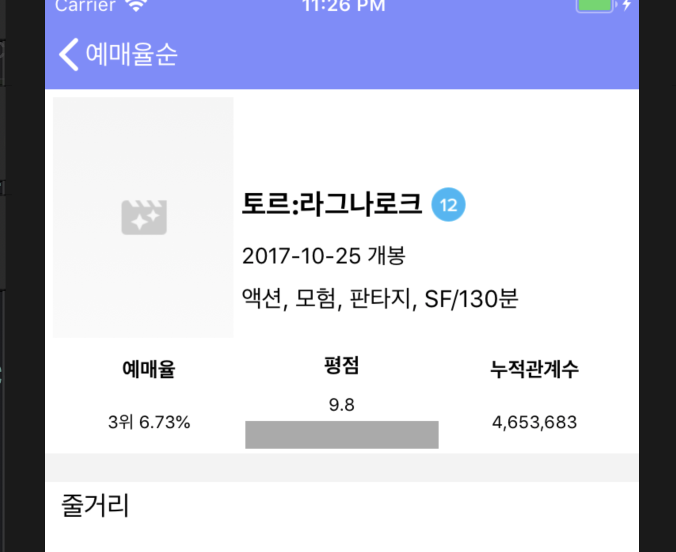
현재 제가 사용중인 테이블뷰의 상태입니다. Stylr을 "Grouped" 상태로 해둔게 보이시죠? 헤더뷰를 xib형태로 만들어 추가해서 뷰에 띄웠을 경우에 Grouped상태로 해두지 않으면 테이블뷰를 스크롤했을때 테이블뷰 내 헤더뷰가 고정이 되질 않고 계속 움직이는 상황이 생깁니다. 그러한 문제를 해결하고, 테이블뷰 내 헤더셀이 고정될 수 있도록 해주는 스타일 설정이 Grouped입니다. @_@''

그렇게 문제를 해결했구나... 안도하였지만, 그렇게 쉽게 저를 놓아주지 않습니다! 바로 제가 설정도 안한 첫번째 테이블뷰 섹션이 보이는 것입니다!!!

왜 첫번째 섹션이 보이느냐! 나는 사이즈 설정도 안했단 말이다!! (일반적으로 테이블 뷰의 해더, 푸터셀의 경우 사이즈 설정을 하지 않으면 안보이는것이 일반적입니다. 그렇기에 헤더나 푸터를 사용하기 위해선 사이즈 설정이 동반되야합니다.)

Grouped상태로 고정된 헤더셀! 첫번째 셀을 없애기 위해 heightForHeaderInSection DataSource메서드(테이블 뷰의 크기를 구성하는데 사용하는 DataSource 프로토콜 내 옵셔널 메서드입니다.)를 통해 첫번째 섹션일 경우 높이값을 0으로 설정해봅니다! 그러나?

여전히 남아있는 헤더자식입니다. 그렇게 구글느님을 찾아본 결과 해결방법을 알아내었지요!

바로 Grouped상태의 TableView의 고정된 헤더섹션 중 일부 섹션헤더셀을 없애버리는 방법! 높이값을 '0'으로 주지 말고, CGFloat.leastNormalMagnitude값을 주는 것이었습니다. b

그렇게 섹션헤더셀을 깔끔하게 지웠습니다! 정말 간단하죠? 산넘어 산인 상황이지만 하나하나 해결해가는 재미도 있습니다! 계속해서 좋은 꿀팁, 포스팅거리가 생기면 자주 포스팅 하겠습니다! 오늘은 Grouped상태의 TableView의 헤더섹션 고정하는 설정방법 및, 섹션 헤더셀 중 일부 헤더셀을 화면 상 제거하는 방법에 대한 포스팅 이었습니다.
좋은 포스팅 자주 할 수 있도록 노력할게요~ 현재 프로젝트 진행현황 영상으로 짧게 공유하며 마칩니다. 감사합니다 ^-^//


'iOS 개발' 카테고리의 다른 글
| Swift 잘린 truncated TextLabel 크기 자동조절하기 (0) | 2019.04.06 |
|---|---|
| Swift TabBarController 메뉴선택 시 뷰컨트롤러 전환하기 (0) | 2019.04.05 |
| Swift JSON Data 디코딩등 데이터처리 전 주의사항 (0) | 2019.04.02 |
| Swift 컬렉션뷰 화면회전시 레이아웃형태 유지하기 (1) | 2019.04.02 |
| Swift 이미지피커 이미지선택 완료 후 에러 해결방법 (0) | 2019.03.28 |
- Total
- Today
- Yesterday
- Collection
- Protocol
- 스위프트
- swift문제
- swift 문자열
- uikit
- 프로그래머스swift
- SwiftUI
- createML
- 김프매매
- 컬렉션
- swift reduce
- 백준swift
- swift concurrency
- 프로토콜
- swift언어
- swift알고리즘
- 부스트코스
- 프로그래머스
- swift string
- 자연어처리
- swift
- CoreML
- 알고리즘
- ios
- 알고리즘문제
- 개발자문서
- 백준알고리즘
- swift 기초
- Swift 알고리즘
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
