티스토리 뷰
Detecting Objects in Still Images
이미지에서 객체 판별하기
Vision Framework를 사용하여 이미지 내 텍스트, 얼굴, 직사각형, 텍스트 등을 찾아 구분할 수 있습니다.
Overview 개요
Vision 프레임워크는 어떤 방향에서도 직사각형, 얼굴들, 텍스트 그리고 바코드 등을 감지할 수 있습니다.
이 샘플 코드(해당 문서, Detecting Objects in Still Images 에서 설치)는 객체의 타입을 감지하기 위해 어떻게 요청을 만드는지, 어떻게 이러한 결과들을 번역하는지를 보여줍니다.
당신이 관찰이 발생 된 위치를 시각화하고 어떻게 보이는지를 돕기 위해, 이미지 내 감지된 형태 주위에 CoreAnimation 레이어들을 사용해서 경로를 그립니다. 예를들어, 다음의 모의 기프트 카드는 QR 코드와 그 주위 표면에 감지기를 통한 직사각형이 함께합니다. 해당 샘플에서는 텍스트 블록 뿐만아니라 (빨간색 직사각형을 통해) 텍스트 내의 개별적인 문자들 까지 강조하여 표시(보라색 직사각형을 통해)하고 있습니다.

해당 샘플 코드 프로젝트는 iOS11에서 작동합니다. 그러나, 또한 macOS 10.13, iOS11, tvOS 11 상의 앱 내에서 Vision을 사용할 수 있습니다.


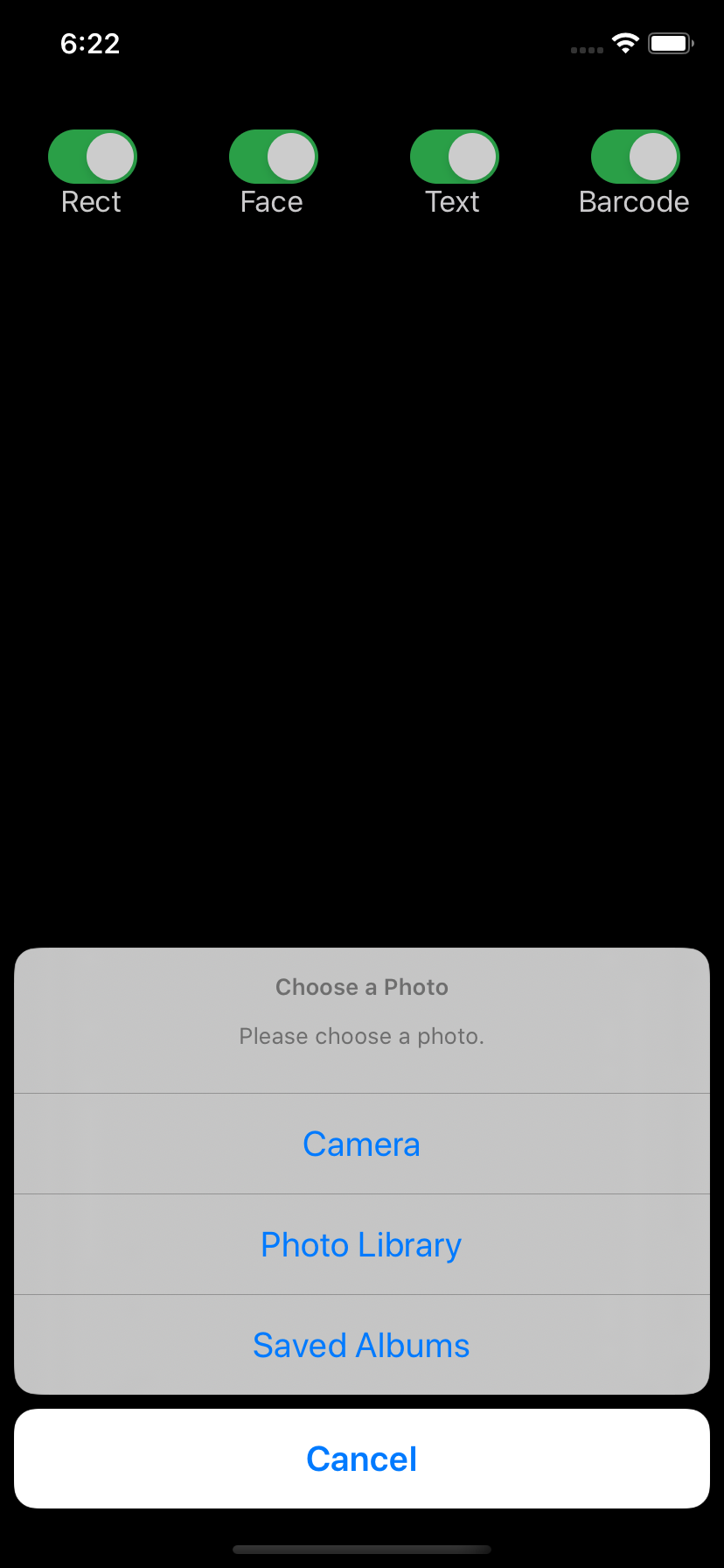
실제 동작하는 샘플을 보기 위해, 앞서 다운로드한 프로젝트를 빌드 및 실행하세요. 그리고 감지할 객체의 종류를 선택하기 위해 토글 스위치들을 사용하세요. (직사각형, 얼굴, 바코드, 텍스트 등의 조합) 다른 곳을 텝하면 샘플로 하여금 카메라, 앨범으로 부터 사진을 요청할 것을 알려줍니다. 이후 샘플에서는 제공된 이미지 내에서 원하는 기능을 찾기 위한 컴퓨터 비전 알고리즘(Computer Vision Algorithms)을 적용하게 됩니다.
마지막으로 샘플은 Core Animation 레이어 상에서 관찰된 부위 주변에 색이 지정된 경로를 그려줍니다.
Prepare an Input Image for Vision
Vision을 위한 입력 이미지 준비하기
Vision 프레임워크는 VNImageRequestHandler를 사용해서 이미지기반 요청을 다룹니다. 그리고 기본적으로 이미지의 방향이 수직이라고 가정합니다. 그렇기 때문에 이미지와 실제 방향 정보와 함께 전달해야합니다.CGImage, CIImage, CVPixelBuffer 객체들은 방향에 대한 정보를 함께 전달하지 못하므로 초기화의 한 부분으로서 방향정보를 전달해야합니다.
당신은 다음의 이미지 포맷들로부터 VNImageRequestHandler 객체를 초기화 할 수 있습니다.
◼︎ CGImage : Core Graphics 이미지 포맷, UIImage 객체의 cgImage 메서드를 통해 얻을 수 있습니다. CGImagePropertyOrientation을 사용하는 생성자를 통해 방향정보를 구체화할 수 있습니다.
◼︎ CIImage : Core Image 포멧으로 당신이 이미지 처리 파이프라인 내에 이미 CoreImage를 갖고 있다면 가장 적합하게 사용될 수 있는 형식입니다. CIImage(CoreImage Image) 객체는 방향정보를 포함하지 않습니다. 그러므로 해당 방향정보를 생성자, init(ciImage:orientation:options:) 에 제공하시기 바랍니다.
◼︎ VCPixelBuffer : 라이브 피드, 동영상 등의 데이터에 대한 Core Video 이미지 포맷입니다. CVPixelBuffer 객체는 방향정보를 포함하지 않으므로, 해당 방향정보를 생성자, init(cvPixelBuffer: orientation: options:)에 제공하시기 바랍니다.
◼︎ NSData : 네트워크 연결 간 받을 수 있는 메모리 상에 압축, 저장 될 수 있는 이미지 데이터입니다. 예를들어, 웹사이트나 클라우드 등을 통해 다운로드 된 사진들이 해당 범주에 속할 수 있습니다. 다운로드한 어떠한 이미지든 수직방향인지를 확인하세요; 만약 방향이 올바르지 않다면, Vision에 해당 생성자, init(data: orientation: options:)를 통해 올바른 방향정보를 전달할 수 있습니다.
◼︎ NSURL : 디스크 상 이미지의 URL 경로입니다.
만약 이미지에 대해 잘못된 방향으로 설정한다면 측면, 거꾸로 된 방향 등의 형태를 제대로 감지하지 못할 수 있습니다. 샘플의 imagePicker 내의(+ 카메라 포함) 선택 된 사진들은 각각의 방향 정보를 포함하고 있습니다. UIImage 객체 프로퍼티인 imageOrientation을 통해 방향 정보를 접근하세요. 만약 다른 수단을 통해 당신의 사진을 얻었다면(웹, 혹은 다른 앱으로 부터) 반드시 방향을 확인하고, 개별적으로 방향 관련 정보를 제공해주어야 합니다.
관련 애플 공식 개발자 문서 링크 ▼
Detecting Objects in Still Images
'iOS 개발 > 개발자문서 정보' 카테고리의 다른 글
| iOS CoreML 자연어처리(Natural Language) 개요 (0) | 2020.05.01 |
|---|---|
| iOS Vision 활용 샘플앱 (2) 코드분석, 응용 및 주의사항 (1) | 2020.04.16 |
| iOS 클로져 Closure 순환참조, 캡쳐리스트 활용 해결방법 (0) | 2020.04.13 |
| iOS 개발문서 - Vision Framework 개요 (1) | 2020.04.12 |
| iOS 인스턴스와 클로져 간 순환참조, 클로져캡쳐링 문제 (0) | 2020.04.12 |
- Total
- Today
- Yesterday
- 김프매매
- 프로그래머스
- ios
- swift 문자열
- 알고리즘
- 자연어처리
- Swift 알고리즘
- 부스트코스
- Collection
- Protocol
- 백준알고리즘
- swift concurrency
- CoreML
- uikit
- swift문제
- 개발자문서
- swift
- SwiftUI
- swift알고리즘
- swift 기초
- swift string
- swift reduce
- swift언어
- 프로그래머스swift
- 스위프트
- 컬렉션
- createML
- 백준swift
- 알고리즘문제
- 프로토콜
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
