 Xcode Assistant Editor 에디터 기호따라 분리하기
Xcode Assistant Editor 에디터 기호따라 분리하기
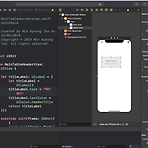
오늘은 매우 기본적인 팁을 공유하려고 해요. Xcode를 사용하실때 코드와 스토리보드, 코드와 다른 파일의 코드를 비교할때 Assistant Editor를 사용하는 경우가 있는데요. 에디터 화면을 쪼개서 사용하는 것입니다. 예시를 바로 보도록 하겠습니다. ♣︎ Xcode 에디터 분리기능, Assistant Editor 활용하기 위 모습이 보이시나요? 코드 에디터와 인터페이스빌더(Interface Builder)가 좌,우로 쪼개져서 보이고 있습니다. 위와같은 기능은 우측 상단의 "Show The Assistant Editor"를 사용하면 되는데요. 살짝 아쉬운 부분이 있습니다. 좌우로 보다보니 코드를 작성할때 볼 수 있는 좌우 폭이 너무 좁습니다. 이런 불편함을 해결할 수 있는 방법이 있습니다. 매우 간단..
iOS 개발
2019. 7. 2. 23:18
반응형
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 개발자문서
- 백준알고리즘
- 알고리즘
- swift문제
- 알고리즘문제
- 자연어처리
- 스위프트
- 컬렉션
- publisher
- 백준swift
- 프로그래머스swift
- CoreML
- 김프매매
- Collection
- uikit
- ios
- 프로그래머스
- swift 문자열
- 프로토콜
- createML
- swift언어
- swift 기초
- swift string
- swift reduce
- Swift 알고리즘
- swift알고리즘
- 부스트코스
- swift
- Protocol
- SwiftUI
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
