 iOS SwiftUI, GridView 레이아웃 속성 GridItem 개발자문서 읽기
iOS SwiftUI, GridView 레이아웃 속성 GridItem 개발자문서 읽기
GridItem 정의구조체로 정의되어 있는 GridItem은 SwiftUI에서 lazy grid를 표현할때 사용되는 놈입니다. SwiftUI의 LazyHGrid, LazyVGrid는 각각 rows, columns 라는 인자를 넣어서 생성, 사용하게 되는데요. 이떄 rows, columns의 타입이 [GridItem]입니다. GridView 생성 시에 필수적으로 사용해야 하는 놈인 것입니다.SwiftUI를 사용 가능한 iOS 14 이상에서 GridView 레이아웃 속성으로 사용되는 GridItem을 지원하고 있습니다. GridItem OverviewLazyHGrid, LazyVGrid의 레이아웃을 지정할때 GridItem의 배열, [GridItem]을 사용할 수 있습니다. GridItem에서는 size, ..
 SwiftUI와 MainActor, View와 async await 기능 메인스레드 동작 여부
SwiftUI와 MainActor, View와 async await 기능 메인스레드 동작 여부
안녕하세요. 오늘은 가볍게 SwiftUI의 View의 구현부에 명시되어있는 어떤 개념에 대해서 가볍게 보려고 해요. 바로 메인스레드에서의 동작을 보장시켜주는 MainActor에 대해서입니다. Swift Concurrency, MainActor의 개념과 사용방식, MainActor가 사용되는 케이스와 더불어 async await 메서드를 함께 사용하는 몇가지 케이스에서 메인스레드의 동작유무를 보도록 할게요. SwiftUI, View protocol에 정의되어있는 @MainActorView에 대한 구현부에요. 아래 body를 보시면, @MainActor가 정의되어있는데요. @MainActor가 정의되어있는 영역 내의 코드는 메인스레드에서의 동작을 보장해요. 다만 그 안에 부분적으로 DispatchQueue...
 SwiftUI, ViewModifier로 Custom NavigationBar 만드는 방법
SwiftUI, ViewModifier로 Custom NavigationBar 만드는 방법
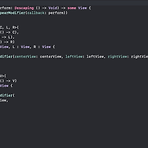
Custom NavigationBar를 만들기에 앞서서.. ViewModifier는 뭐지? ViewModifier의 문서 설명을 보면, 먼저 ViewModifier는 iOS 13.0 이상에서 사용 가능합니다. 또한 protocol로 되어있는데, ViewModifier protocol을 채택하고, body(content:) 메서드를 구현해야하구요. ViewModifier를 사용하면 원본 View에 새로운 속성이나 추가적인 UI 구성을 적용시킬 수 있도록 할 수 있습니다. ViewModifier를 잘 활용하면 중복해서 사용되는 SwiftUI View 속성, 구성 등을 재사용할 수 있는데요. 그럼 바로 ViewModifier를 만들고 나만의 Custom NavigationBar를 만들어 보겠습니다. Custo..
- Total
- Today
- Yesterday
- 프로그래머스swift
- swift
- swift알고리즘
- 알고리즘
- 부스트코스
- createML
- 자연어처리
- 개발자문서
- Protocol
- swift reduce
- 스위프트
- 백준알고리즘
- 알고리즘문제
- Collection
- uikit
- 프로그래머스
- CoreML
- 백준swift
- publisher
- 김프매매
- swift 문자열
- swift문제
- swift string
- swift 기초
- SwiftUI
- 컬렉션
- 프로토콜
- ios
- swift언어
- Swift 알고리즘
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
