티스토리 뷰
안녕하세요! 민군입니다. 오늘은 최근 커넥트재단 부스트코스 리뷰어님 "얄록"님 께서 주신 피드백 중 좋은 내용을 알게 되어 공유하게 되었습니다! 그 꿀팁은...
바로 Xcode 코딩 중 주석 "///"을 활용하여 QuickHelp활용하는 방법입니다.

최근에 부스트코스 프로젝트 4번째 과제, 사진앨범 리뷰를 통과했습니다. 한번에 통과할줄은 몰랐네요. @_@... 그렇지만서도 꼼꼼하게 지적사항과 조언을 남겨주신 리뷰어님입니다. 그중 몰랐던 사실도 알려주셨는데요. 리뷰어 의견에서 "///"주석을 활용해 Quick Help를 이용할 수 있도록 생활화 하라는 조언을 주셨습니다.
오늘은 "///"주석을 통해 QuickHelp를 활용하는 방법을 간단하게 살펴보겠습니다!

위의 이미지는 Xcode 내에서 "///"주석이 아닌 일반 주석을 사용한 예입니다. QuickHelp라는 건 특정 변수의 개략적인 정보를 확인 할 수 있는 기능인데요. QuickHelp의 사용방법은 Option + 변수를 커서로 눌러주면 됩니다. 한번 위의 경우 QuickHelp에 어떤 내용이 들어가는지 보겠습니다.

정의부, 정의된 위치만 나와있지, 위에 작성한 마크업 주석에 대한 정보는 별도로 들어가있지를 않았습니다. 즉, Xcode에서 "///"주석을 사용하지 않으면 실질적으로 다른 위치에서 해당 변수에 대해 QuickHelp로 주석 내용을 참조할 수 없다는 것이지요. 그렇다면 이런 문제를 해결해서 QuickHelp에서 주석내용을 참조할 수 있도록 해보겠습니다. 변수명을 커서로 클릭하시고, Command + Option + "/"를 눌러볼까요?

Command + Option + "/"를 작성하니 커서위치의 변수 바로 위로 /// Description이 나타났습니다. 이곳에 한번 내용을 적어보겠습니다.

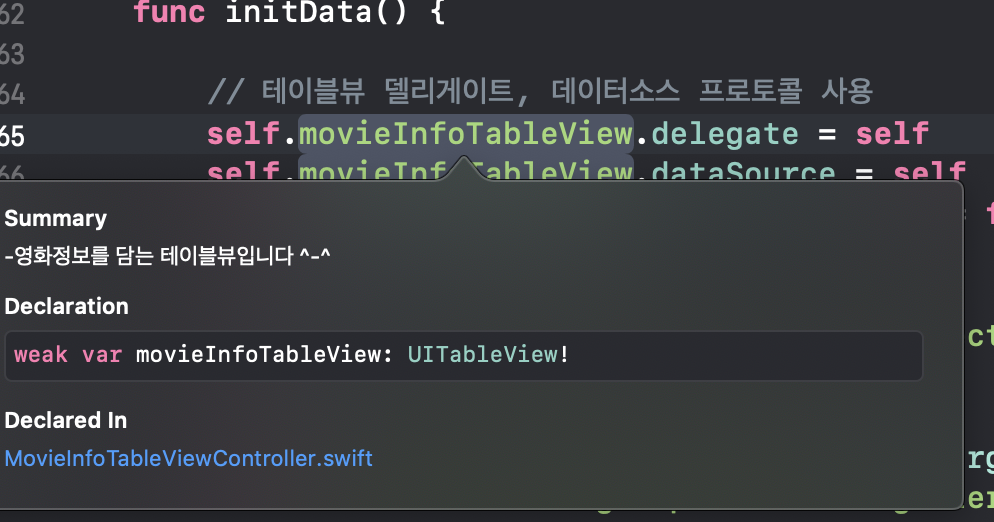
"///" 주석부에 "-영화정보를 담는 테이블뷰입니다 ^-^" 를 적고나서 해당 변수의 QuickHelp를 열어봤습니다. 다시 Option + 변수명 클릭!

차이점이 보이시죠? QuickHellp의 상단 Summary에 해당 주석의 내용이 첨부되었습니다. Summary말고도 QuickHelp의 중앙 Discussion이라는 위치에 주석설명을 넣을 수 도 있습니다.
방법은 "/// - 주석내용"인데요. 한번 이어서 활용해보겠습니다.

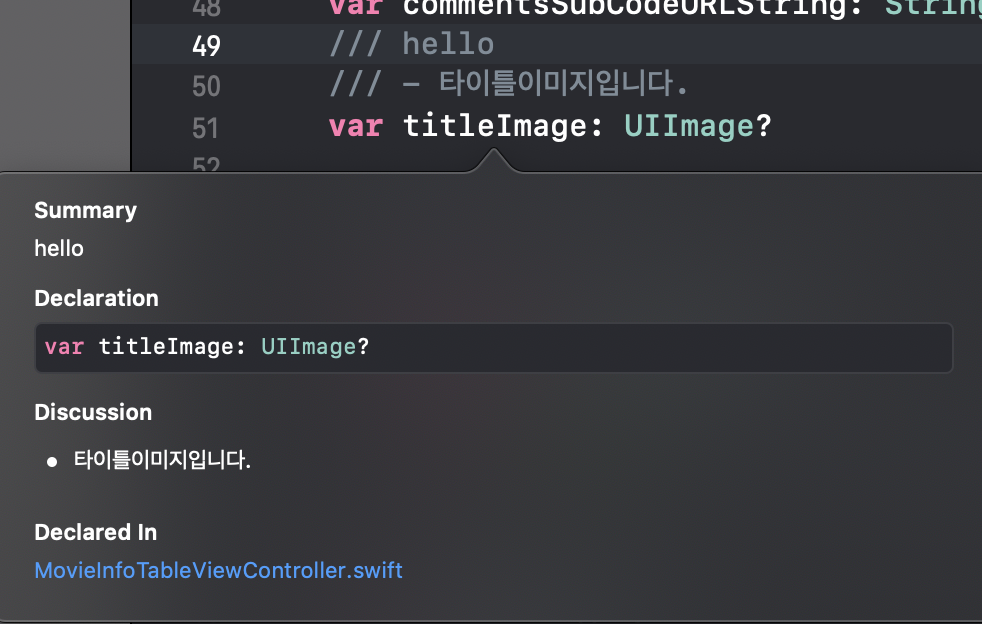
"/// - " 뒤에 "타이틀이미지입니다." 를 적으니 QuickHelp의 중앙 Discussion부분에 주석내용이 나왔습니다.

"///", "/// - "두가지 표현방법을 혼용해서 사용할 수도 있었습니다. "/// hello", "/// - 타이틀이미지입니다. "각각 QuickHelp의 Summary, Discussion에 나오고 있네요. 이처럼 Xcode내에서 일반 주석대신 "///", "/// - "를 통한 QuickHelp를 활용하면 좀더 질좋은 가독성을 가질 수 있겠습니다.
이렇게 오늘은 현업 전문가 리뷰를 통해 Xcode의 좋은 주석기능을 알게 되어 공유하게 되었네요. 잘 습관화해서 활용하면 큰 도움이 되겠지요? ^-^ 오늘은 여기까지, 모두들 즐 코딩 하시기 바랍니다. 그리고 몸관리 잘하시길 바랍니다 ㅠ,.ㅠ;; (밥도 잘 안먹고 운동을안하니 그런지 감기걸려도 잘 안 낫네요...)

'iOS 개발' 카테고리의 다른 글
| TextView의 여백, UIEdgeInsets로 줄여서 텍스트 열 맞추기 (0) | 2019.04.29 |
|---|---|
| Enum Switch문으로 불필요한 default분기 제거하기 (0) | 2019.04.22 |
| Xcode 코딩 중 주석기능, 마크업 활용하기 (0) | 2019.04.13 |
| Swift 기초, View UIColor CGColor 뷰 색상적용하기 (0) | 2019.04.12 |
| Swift IBOutlet 변수명 Refactor로 간편하게 바꾸기 (0) | 2019.04.11 |
- Total
- Today
- Yesterday
- swift string
- 개발자문서
- 프로그래머스
- 프로그래머스swift
- Protocol
- swift언어
- 부스트코스
- 김프매매
- swift 문자열
- Collection
- swift concurrency
- 컬렉션
- swift reduce
- 프로토콜
- 백준swift
- uikit
- swift
- swift 기초
- Swift 알고리즘
- 알고리즘
- 알고리즘문제
- SwiftUI
- swift알고리즘
- 스위프트
- swift문제
- ios
- 자연어처리
- 백준알고리즘
- CoreML
- createML
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
