티스토리 뷰
안녕하세요! 요즘 주말에 좋은 스터디팀원분과 함께 Firebase 강좌를 들으며 예제 앱을 만들어 보고 있는데요. 문득 포스팅하면 좋을 것 같은 주제가 떠올라서 포스팅을 하게 되었습니다.
그것은 바로! TextView의 여백 줄이기입니다. 이게 무엇이냐! 보통 UILabel같은 한줄짜리 인터페이스 요소는 객체 내 공백이 없습니다. 하지만 TextView는 별도의 여백이 있기때문에 같은 X좌표에 텍스트뷰와 텍스트라벨을 놓으면 텍스트 내용의 시작 위치가 다르답니다. 한번 실제 앱 화면을 통해 그 예시를 확인해보겠습니다.


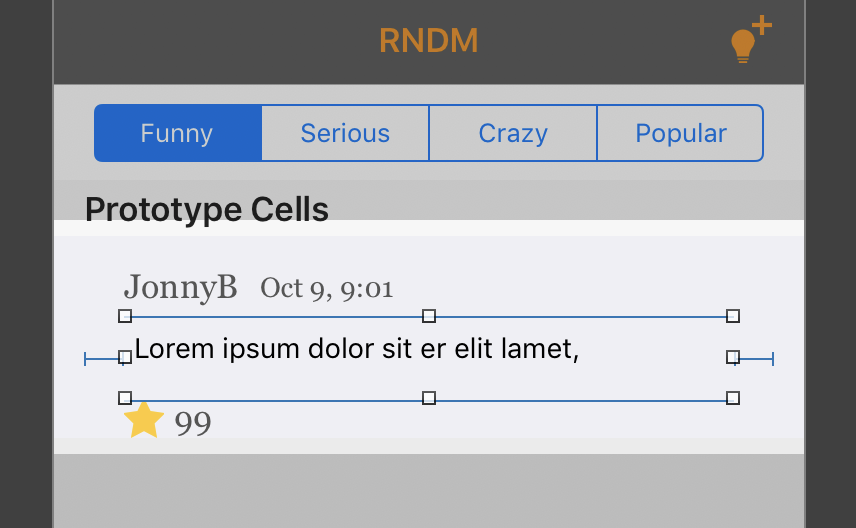
위를 보시면 TableView Cell에 JonnyB와 Lorem ipsum dolor sit er elit lamet, 이라는 괴상한 문구가 있는데요. Lorem ipsum dolor sit er elit lamet, 문구가 텍스트뷰에 들어간 내용입니다.

위 세부 캡쳐화면을 보시면 아시듯이, 텍스트뷰와 위의 텍스트라벨(JonnyB)의 내용이 같은 위치에서 시작하지 않는것을 보실 수 있습니다. 그 이유는 텍스트뷰의 EdgeInset값이 별도로 존재하기 때문인데요. 이 문제를 해결하기 위해선 edgeInset값을 조절해 주면 됩니다.

방법은 매우 간단합니다! awakeFromNib Initialization 함수 내에 텍스트뷰의 textContainerInset을 접근해줍니다.
textContainerInset은 텍스트뷰의 테두리 마진값을 조절하는데 사용합니다.

위와 같이 textContainerInset의 설정을 해주시면 텍스트 내용 열을 맞출 수 있습니다. UIEdgeInsets(top: , left:, bottom:, right: ) 설정을 통해 말이지요. 본래 UIEdgeInset(테두리 공백)기본값은 top, left, bottom, right 전부 0인데요. 본래 초기값의 좌 우측 공백이 들어가있기때문에 일반 텍스트내용과 시작위치가 다르게 보인겁니다.
좌 우측의 여백값을 없애기 위해서는 간단하게 textViewContainer(텍스트뷰의 여백을 아우르는 부분)의 좌/우측 여백(textContainer.lineFragmentPadding)값을 빼줌으로서 여백을 전부 없애줄 수 있습니다.

네 깔끔하게?(물론 필요에 따라 Top, Bottom값도 조절해주면 더 보기 좋겠죠?) 위의 TextLabel과 TextView의 내용 시작점이 일치하게 되었습니다.

텍스트뷰의 내용이 두줄로 넘어가도 이상없이 열을 유지하고 있네요. @_@
이렇게 오늘은 TextView의 UIEdgeInsets를 설정하여 텍스트뷰의 공백을 조절하는 방법에 대해 알아보았습니다. 다음에도 좋은 꿀팁과 함께 찾아오겠습니다.
추후 Firebase관련 포스팅도 하겠습니다! 즐거운 하루되세요! ^-^//
'iOS 개발' 카테고리의 다른 글
| iOS Notification 노티 사용 시 주의할점(중복노티 방지) (0) | 2019.06.03 |
|---|---|
| iOS앱 실행 시 UIApplication기능으로 권한설정 유도하기 (0) | 2019.05.02 |
| Enum Switch문으로 불필요한 default분기 제거하기 (0) | 2019.04.22 |
| Xcode 코딩 중 "///" 주석으로 QuickHelp 활용하기 (0) | 2019.04.15 |
| Xcode 코딩 중 주석기능, 마크업 활용하기 (0) | 2019.04.13 |
- Total
- Today
- Yesterday
- swift문제
- 프로그래머스swift
- 김프매매
- CoreML
- swift 기초
- 백준알고리즘
- swift
- 알고리즘문제
- swift string
- SwiftUI
- createML
- 알고리즘
- Collection
- 자연어처리
- 부스트코스
- swift reduce
- 백준swift
- Swift 알고리즘
- swift언어
- swift알고리즘
- 프로토콜
- swift 문자열
- ios
- 컬렉션
- 개발자문서
- swift concurrency
- 프로그래머스
- Protocol
- uikit
- 스위프트
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
