티스토리 뷰
오늘은 간단하게 SwiftUI를 사용해서 수직방향의 VStack 안에 다양한 TextView를 표현하는 예제를 만들어 보겠습니다.
해당 예제는 스윗한 SwiftUI 책을 참고했습니다.
VStack에 다양한 Text 표현하기

먼저, SwiftUI를 사용하기위해 프로젝트를 만들어야 겠죠? XCode -> SingleView에서 프로젝트를 만듭니다.
User Interface는 Storyboard 대신 SwiftUI를 선택해줍니다.

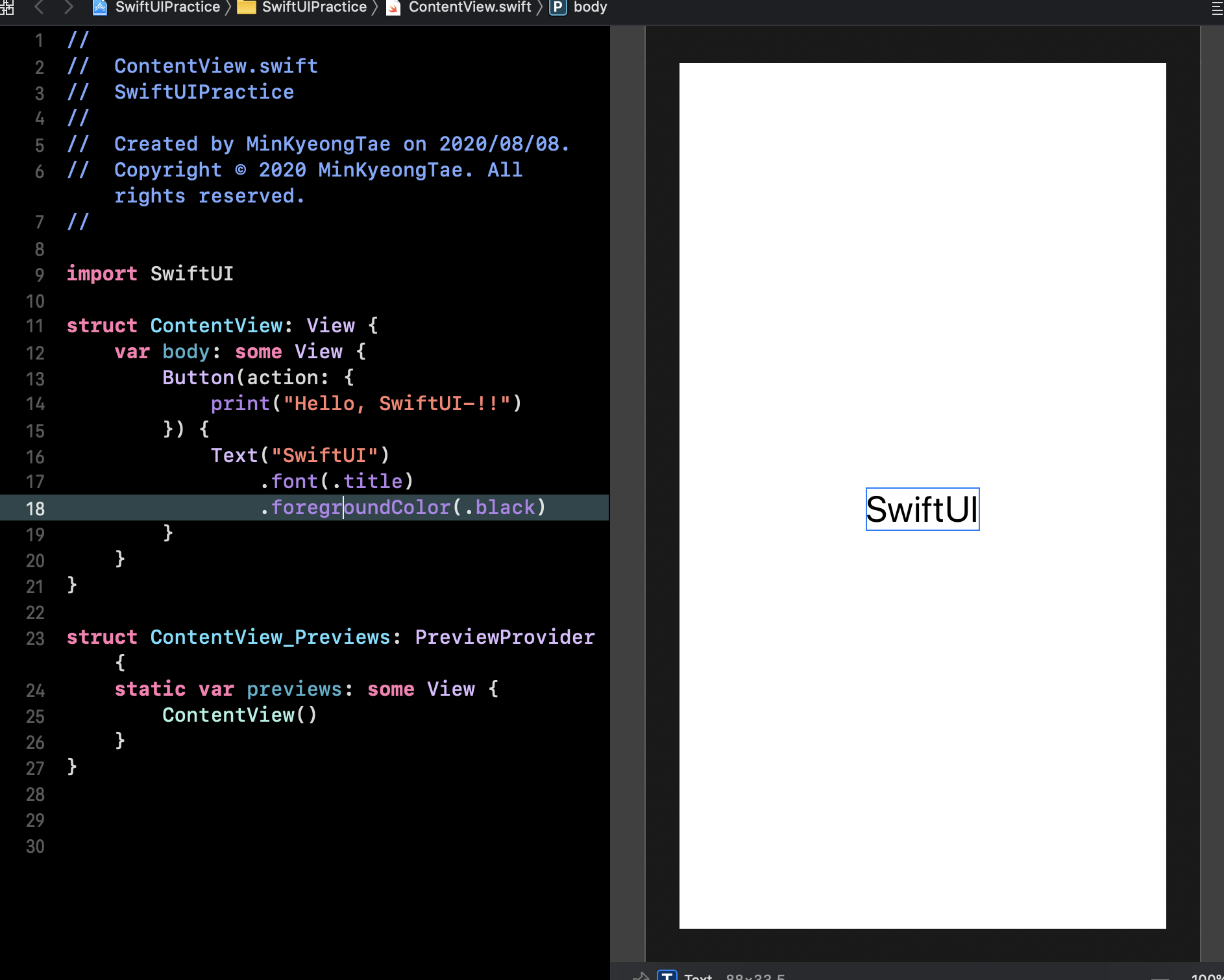
SwiftUI로 프로젝트를 생성하면 위와 같이 기본적인 코드가 작성되어있을 텐데요. body 내에 뷰에 들어갈 UI와 modifier를 지정해서 뷰를 그려줍니다.
위의 UI는 "SwiftUI"라는 텍스트가 .title 폰트 + 검정 배경색으로 표출됩니다.

SwiftUI의 장점은 프리뷰 화면을 통해서 별도의 시뮬레이터나 실기기 없이, 바로 볼 수 있다는 점입니다.
단축키는 option + command + P 입니다.
그렇게 되면, 컴파일 에러 등의 문제가 없다면 작성한 SwiftUI 코드에 대한 UI 결과를 간편하게 프리뷰 화면에서 볼 수 있습니다!

option + command + P 를 통해서 프리뷰를 위와 같이 볼 수 있습니다. "SwiftUI" 라는 문구가 보이네요 🤩

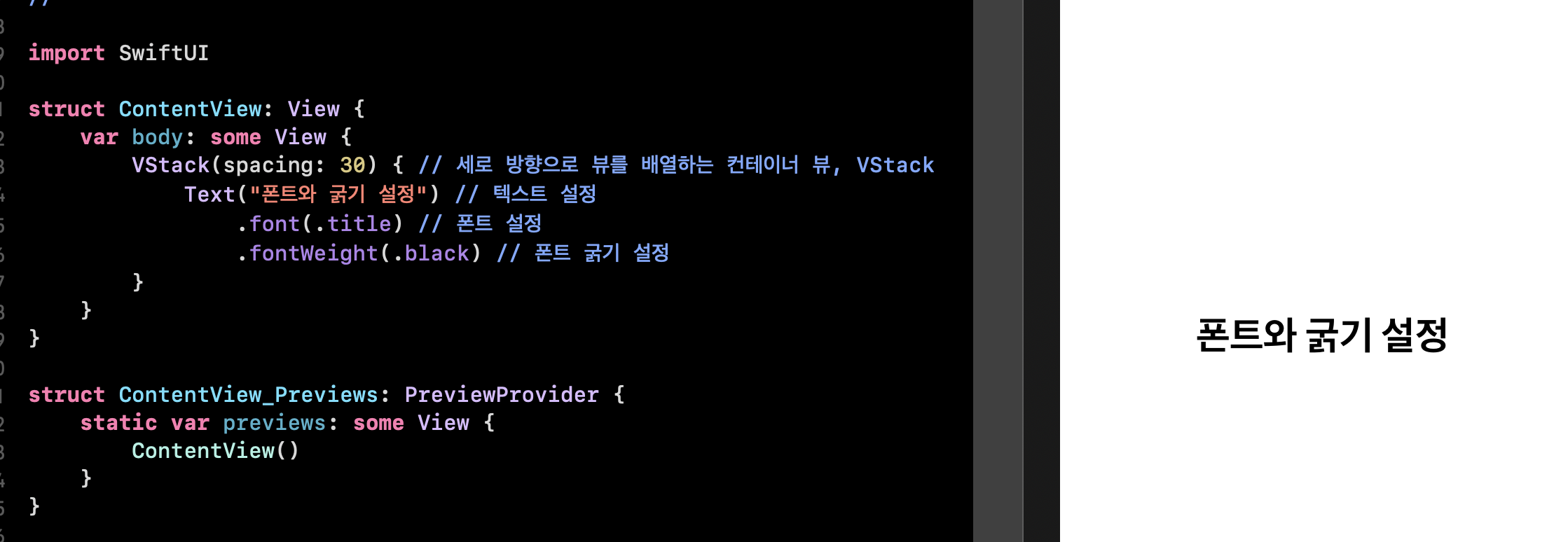
이번에는 VStack에 Text를 넣어서 표출해보겠습니다.
VStack은 기존 UIKit의 UIStack과 같은 컨테이너뷰 역할을 합니다. 그중에서도 수직 스택뷰의 역할을 합니다.
VStack의 서브뷰 간 간격은 30으로 설정합니다.
그 안에 Text를 넣었습니다. Text의 폰트는 .title, 폰트 굵기도 설정합니다. 프리뷰로 보고 싶다면, 앞서 말했던 프리뷰 단축키를 사용하면 됩니다.
SwiftUI의 Text는 UIKit의 UILabel과 같은 역할을 하면서도, 실제 SwiftUI에서는 UIKit의 UILabel보다 더 많은 곳에서 사용이 됩니다.

위와 같이 "폰트와 굵기 설정" 문구가 보이네요.
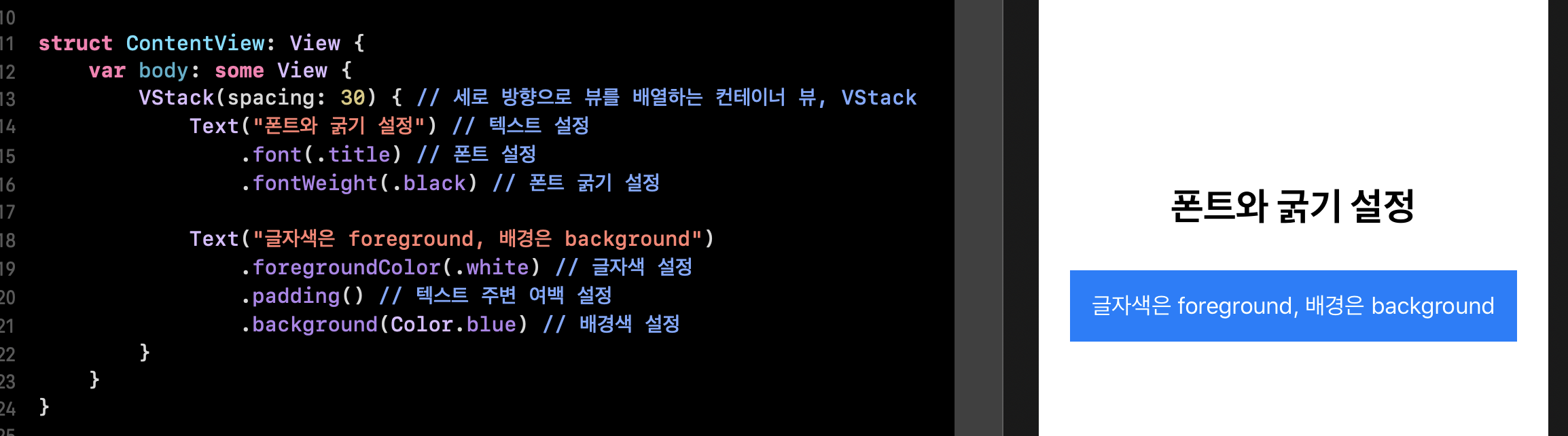
아직 VStack에 1개의 뷰만 들어가있는데요. 이제 추가로 뷰를 넣게 되면 수직으로 나열되어 보일 겁니다.

두번째 Text UI를 추가했습니다. 글자색은 흰색 + 텍스트 주변 여백 설정 + 배경색 설정을 해주었습니다. 그 결과는 우측과 같이 나오죠.
시뮬레이터나 실기기 없이도 간편하게 확인할 수 있는 점이 정말 좋은 것 같습니다. (UIKit으로도 @Designable 을 통해서 빌드만으로 볼 수 있는 기능이 있지만.. 이것보단 불편하죠...)

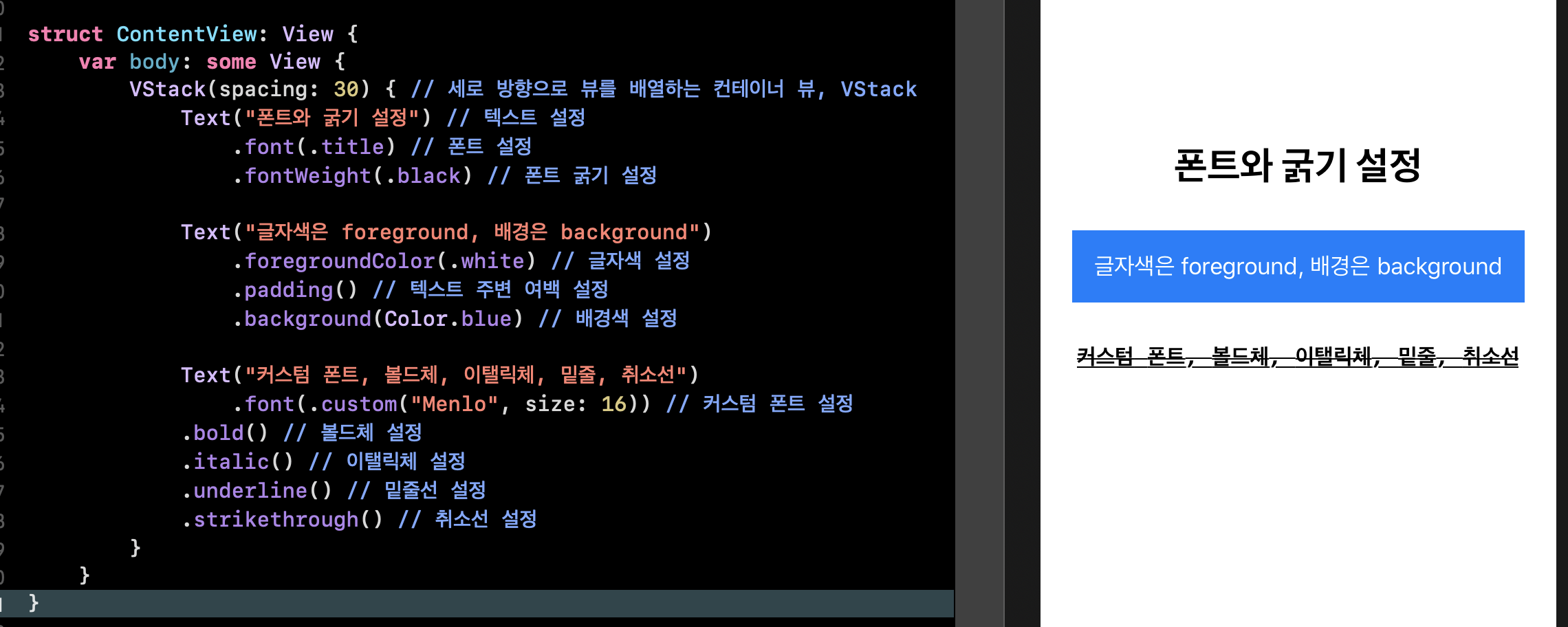
이제 VStack에 세번째 Text UI를 추가했습니다!
3번째 Text는 커스텀 폰트로서 설정되며, 볼드 / 이택릭 / 밑줄선 / 취소선 등 다양한 설정을 선언형으로 아주 간단하게 표현할 수 있습니다.
VStack 내에 지금까지 표현된 UI는 Text 3개가 있는데요. 기존 설정한 것처럼 VStack 내에 30의 간격으로 수직 나열되는 것을 볼 수 있습니다.

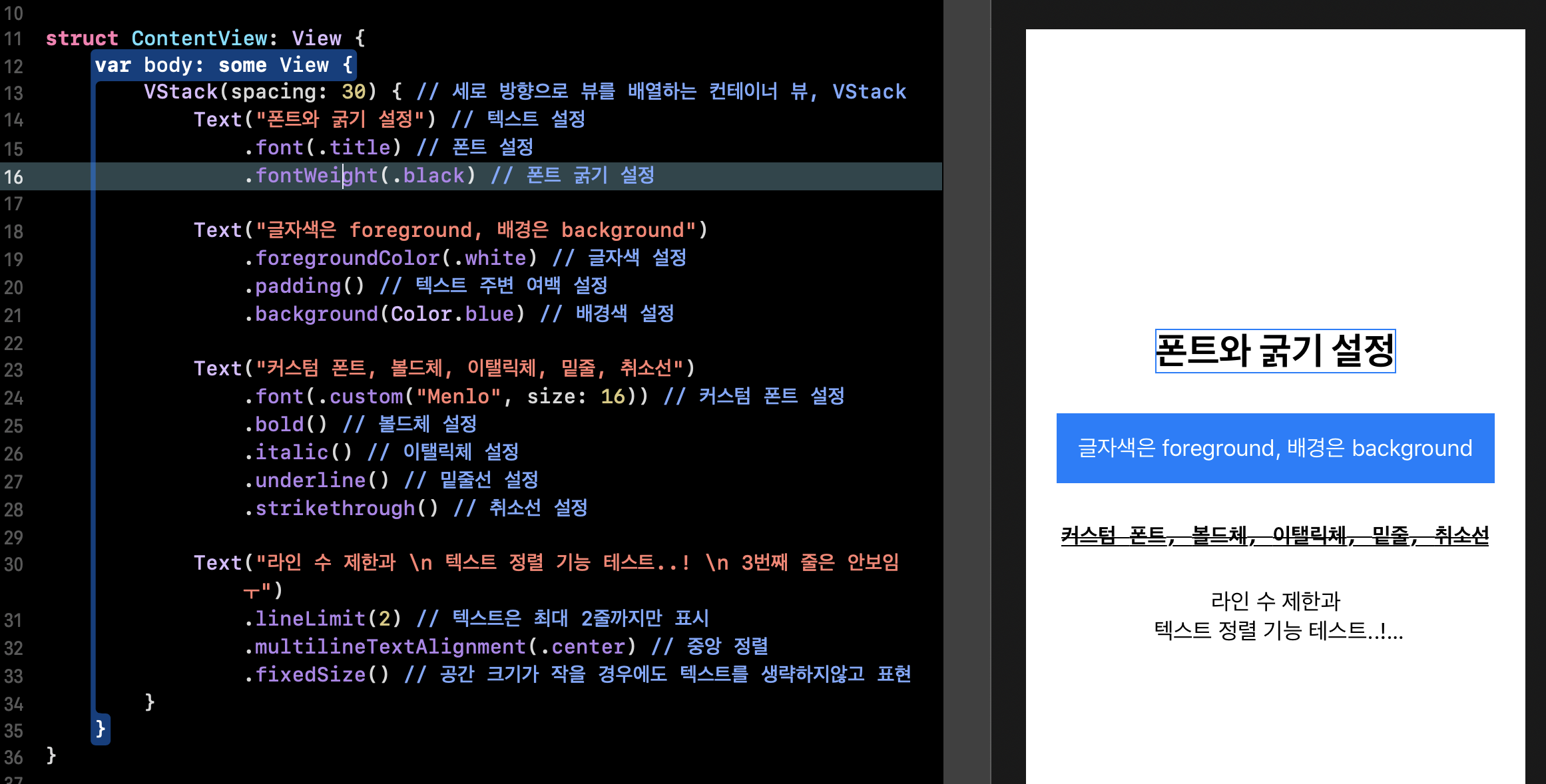
4번째로도 Text를 추가했습니다. text의 최대 행 수를 2로 지정함으로서, 3줄 이상의 텍스트는 나오지 않도록 지정이 됩니다.
그 외에도 텍스트 정렬, 글자 표현 방식 설정(fixedSize) 등의 modifier 들이 있어 간단하게 UI 설정을 할 수 있습니다.

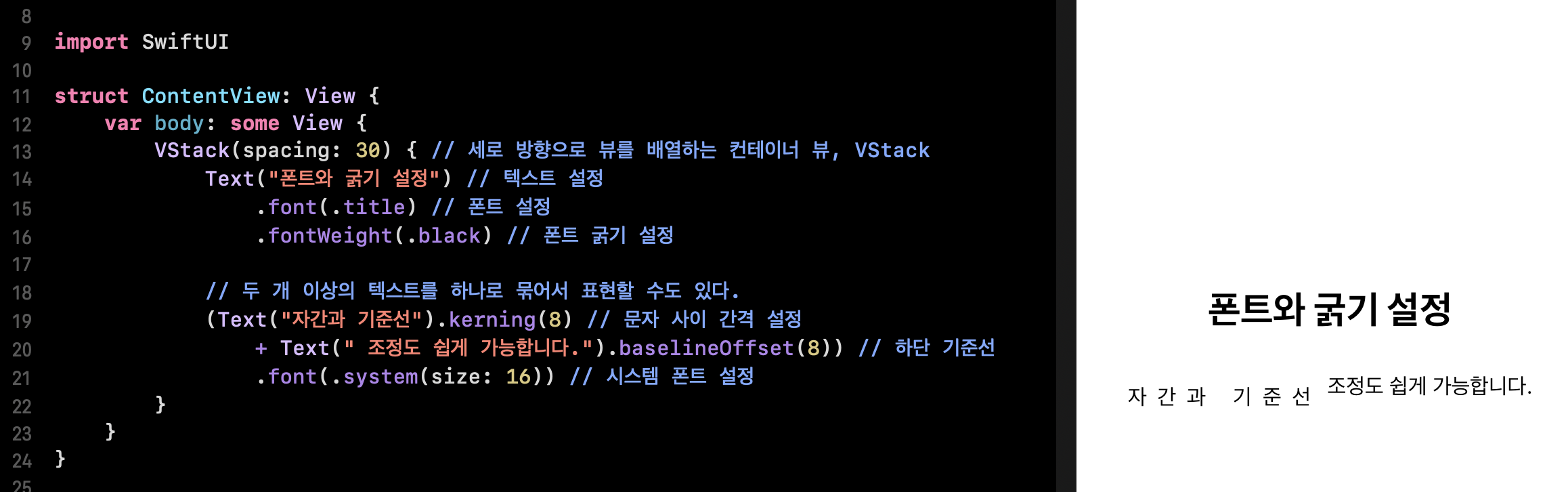
위의 코드를 보면, 문자간 간격(kerning), baselineOffset(하단 기준) 설정 등도 가능하고, 커스텀 폰트 이외에 시스템 폰트로 설정도 가능한 것을 볼 수 있습니다.
이번 포스팅에서는 간단하게 VStack 내에 다양한 속성을 부여한 Text를 넣어서 표현해봤습니다.
HStack, VStack과 Text를 활용하면, 다양한 속성의 Text UI를 수직 혹은 수평으로 나열할 수 있습니다.
또한 이처럼 SwiftUI에서 UI에 다양한 선언형 방식의 modifier 메서드를 사용해서 간단하게 UI를 표현할 수 있었습니다.
'iOS 개발' 카테고리의 다른 글
| Git SourceTree, 소스트리 맥(macOS) 설치 및 사용방법 (0) | 2020.08.24 |
|---|---|
| iOS UIImage 정사각형 모양 비율에 맞게 수정 후 사용방법 (0) | 2020.08.23 |
| SwiftUI 문서, WindowGroup 윈도우그룹 개요 (0) | 2020.08.06 |
| Swift 문법, in-out 매개변수 특징 및 사용방법 (2) | 2020.07.12 |
| iOS 에러, Could not find module 문제 해결방법 (0) | 2020.06.29 |
- Total
- Today
- Yesterday
- 자연어처리
- swift
- 백준swift
- 컬렉션
- Protocol
- 알고리즘문제
- swift알고리즘
- 스위프트
- 알고리즘
- 개발자문서
- CoreML
- Swift 알고리즘
- createML
- 김프매매
- swift문제
- 프로그래머스
- swift concurrency
- uikit
- 프로그래머스swift
- 백준알고리즘
- 부스트코스
- 프로토콜
- swift string
- swift언어
- swift 문자열
- ios
- SwiftUI
- Collection
- swift reduce
- swift 기초
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
