티스토리 뷰
안녕하세요~ iOS Developer, 멍구 입니다 ^0^//
오늘은 특정 이미지를 특정 크기의 정사각형 모양으로 비율에 맞게 수정하는 방법을 포스팅 해보겠습니다. 👨🏻💻
해당 포스팅에 다루는 예제는 가로 혹은 세로 모양으로 길쭉한 이미지를 비율의 맞게 정사각형 모양으로 변형해서 사용해야할 때 사용할 수 있습니다.
정사각형, aspectFit 하게 변형할 원본 이미지 예시

우리가 변형할 이미지는 위와 같습니다. 해당 이미지는 가로로 길-쭉한 이미지입니다. 해당 이미지를 단순하게 좌측 상단 기준, 정사각형 모양으로 잘라내면 아래와 같은 이미지가 됩니다.

만약 변형할 이미지 모양이 특정 크기의 정사각형에 비율에 맞게 들어가는 모양을 의도했다면, 위의 이미지는 여간 불편하지 않을 수 없습니다. ㅜㅜ
원본 이미지를 정사각형 모양으로 비율에 맞게 변형하고, 여백은 검정색으로 처리할 수 있도록 해보겠습니다. 가령 위의 이미지는 길쭉한 가로는 정사각형 너비로, 세로 길이는 짧기 때문에 여백이 발생하도록 말이지요.
본래 이미지뷰의 contentMode를 통해 위에서 의도하는 효과를 얻을 수 있지만, UIImageView에 의존하지않고, UIImage의 크기를 조절하는 방법임을 밝힙니다.
이번 포스팅 예제는 플레이 그라운드에서 진행하겠습니다. 먼저, 플레이그라운드 프로젝트를 열어줍니다.
UIImage 이미지 변형 예제

0-1) 변형하고자 하는 원본 이미지를 Resources 폴더 안에 넣어줍니다.
이제 이미지를 비율에 맞게 정사각형 모양으로 변형하는 예제를 시작해보겠습니다. 🤗

0-2) UIKit과 PlaygroundSupport를 import 해줍니다.
이때 사용되는 각각의 프레임워크 UIKit, PlaygroundSupport는 UI를 사용하고, liveView를 사용하기 위해 사용됩니다.

1) 이미지를 특정 이미지로 변형하기 위해 사용될 메서드(squareImage(image:length:))를 정의합니다.
먼저 원본 사이즈, 변형될 사이즈의 너비/높이 값 변수, 상수를 정의합니다.

2) UIGraphicsBeginImageContext(CGSize) 메서드로 원하는 크기의 정사각형 비트맵 이미지를 생성합니다.
또한 해당 정사각형 이미지의 뒷배경은 검정색으로 설정합니다(UIColor.black.set(), UIRectFill(CGRect) 메서드 사용).

3) 위의 코드는 현재 원본 이미지의 가로/세로 길이를 변형될 이미지의 가로/세로 비율에 맞게 조절하는 코드입니다.
원본 이미지의 너비가 길 경우, 너비를 기준으로, 높이가 길 경우 높이를 기준으로 비율을 조절해서 연산하고 있습니다.

4) 이제 연산된 비율에 받게 UIImage 이미지 크기를 재조절하고, 검은 배경의 이미지 컨텍스트에 해당 이미지를 배치하고 있는 코드입니다.
draw(in:) 메서드에서 배치하고 있는 방식은 이미지를 검은 배경의 이미지 컨텍스트 중앙에 배치하도록 구현되고 있습니다.
5) 그후, UIGraphicsGetImageFromCurrentImageContext() 메서드로 현재까지 그려왔던 이미지 컨텍스트를 가져옵니다!
해당 이미지가 곧, 정사각형 크기의 컨텍스트에 비율에 맞게 변경된 이미지가 그려진 이미지를 얻게 됩니다.
해당 이미지, resizedImage를 반환하고 메서드 구현부는 종료됩니다.이렇게 메서드 구현은 끝났습니다. 👍🏼
이제 실제로 사용해봐야 겠죠??
Playground에서 변형된 이미지 띄우기

6) 이제 메서드 선언 부 블럭 밖에서 UIImage 이미지를 생성합니다. UIImage 에셋을 여기에서 불러옵니다. 편의상, 강제언래핑(!)을 사용해서 이미지를 가려옵니다.
UIImage(named:)로 생성된 이미지는 UIImage? 의 옵셔널 타입을 반환합니다.

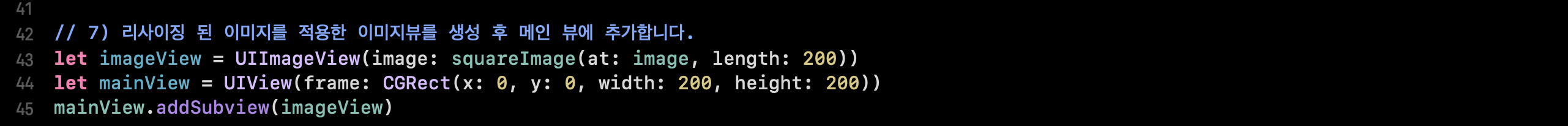
7) 변형된 이미지가 설정된 이미지뷰를 생성합니다. 이때 squareImage 메서드를 사용하게 되었습니다.
위의 코드에서는 200x200 크기의 비율로 조절된 이미지를 이미지뷰에 넣어주며, playground의 liveView에 띄워질 mainView의 서브뷰로 해당 이미지뷰를 추가합니다.

8) playgroundPage의 liveView에 메인뷰를 설정하고 있습니다. 이제 이미지가 잘 조절되었는지 확인해보겠습니다.
option + command + enter 로 liveView 창을 띄우고, 실행합니다. 그렇게 아래와 같은 이미지 결과를 보실 수 있게 됩니다.

가로가 길-쭉했던 이미지는 가로길이 자체가 정사각형의 한 변의 길이가 되었으며, 세로은 원본 이미지 비율에 맞게 조절되었습니다. 또한 빈 배경 여백은 검정색으로 표출이 됩니다.
이러한 구현은 ImageVIew의 별도 contentMode 설정 없이(UIImageView에 의존하지 않고) UIImage 이미지 자체를 비율에 맞게 조절하여 사용할 필요가 있을때 사용할 수 있겠습니다.
지금까지 이미지를 정사각형 모양으로 비율에 맞게 조절하여 사용하는 방법을 알아보았는데요.
UIGraphicsBeginImageContext(), UIRectFill(), UIGraphicsGetImageFromCurrentImageContext() 등의 그래픽 관련 메서드를 활용해서 문제를 해결할 수 있었습니다. 그 전체 코드는 아래와 같습니다.
squareImage 메서드, 플레이그라운드 전체코드


지금까지 iOS UIImage를 UIImageView의 contentMode 등의 속성에 의존하지 않고 정사각형 모양 비율에 맞게 수정 후 사용하는 방법이었습니다. 즐거운 하루되세요 🤗
'iOS 개발' 카테고리의 다른 글
| iOS 자연어처리, json 학습데이터로 MLDataTable 생성하기 (0) | 2020.10.06 |
|---|---|
| Git SourceTree, 소스트리 맥(macOS) 설치 및 사용방법 (0) | 2020.08.24 |
| SwiftUI 공부, VStack에 다양한 Text 표현하기 (0) | 2020.08.11 |
| SwiftUI 문서, WindowGroup 윈도우그룹 개요 (0) | 2020.08.06 |
| Swift 문법, in-out 매개변수 특징 및 사용방법 (2) | 2020.07.12 |
- Total
- Today
- Yesterday
- 프로토콜
- Collection
- 개발자문서
- swift string
- 부스트코스
- 김프매매
- 백준swift
- 컬렉션
- swift문제
- swift
- ios
- Swift 알고리즘
- 백준알고리즘
- swift 문자열
- swift 기초
- Protocol
- 알고리즘
- 알고리즘문제
- 자연어처리
- SwiftUI
- swift언어
- swift reduce
- swift알고리즘
- 프로그래머스
- swift concurrency
- createML
- uikit
- 프로그래머스swift
- CoreML
- 스위프트
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
