티스토리 뷰
안녕하세요! 민군입니다 ^-^ 이번 iOS앱 팀프로젝트를 스토리보드 없이 구현해보고 있다보니 포스팅거리가 샘솟는 것 같습니다. UI의 각 기능에 대해 더욱 가까이서 알아보는 계기가 되어 좋은데... 한편으론 최근에 나온 SwiftUI기능을 보면 허탈함도 가지고 있습니다... 몇년뒤면 제가 개발하는 방법대로 앱을 안만들 것 같거든요... 하하...
자 그럼 오늘은 올코드 구현 시 테이블뷰셀 높이를 내용에 따라 자동 조절하는 방법을 가볍게 적어보겠습니다.
♣︎ 테이블뷰 높이가 조절이 안되어서 내용이 짤리는 문제

이건 스토리보드로 앱을 만드시던 코드로 만드시던 한번은 겪게되는 문제점(아닌가 나만 그런가..)이에요 내용을 전부 한번에 보여주고 싶은데 셀높이가 따로 노는 상황인데요 위의경우 제가 bottonAnchor(하단 레이아웃제약)을 안줘서(+ inset값 이상하게 줌) 셀범위를 벗어난것처럼 보이는 겁니다.
안녕하세요~~~ 내용은 텍스트뷰이구요. 아래 제약도 줘보도록 하겠습니다.
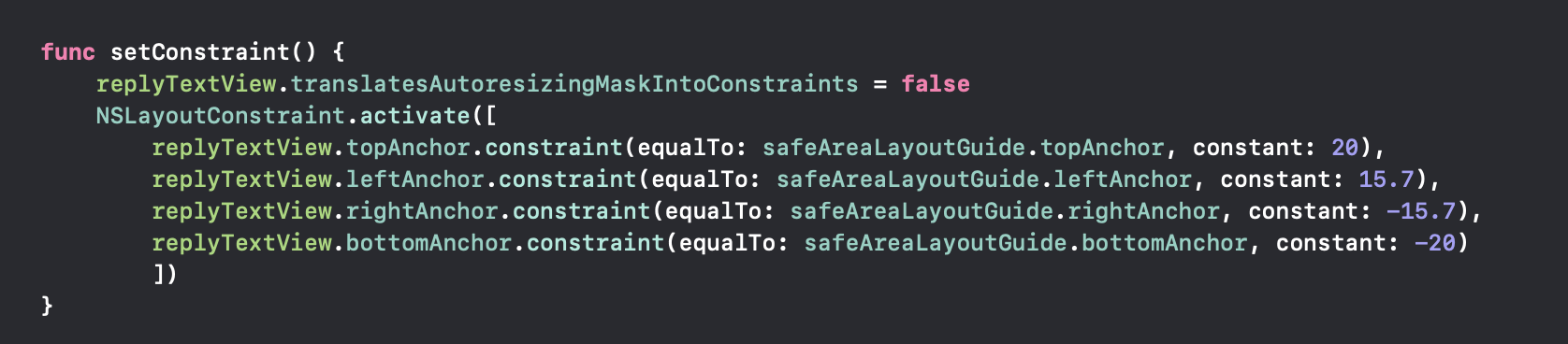
▶︎테이블뷰 높이 조절 전 제약조건을 명확히 주자!

위처럼 먼저 셀 내의 뷰요소 인 텍스트뷰를 제약을 줍니다. 셀 내 UI요쇼들의 topAnchor, leftAnchor(Leading), rightAnchor(trailing), bottomAnchor를 설정합니다. 제약조건 설정을 잘 해두어야 추후 셀 높이설정을 할떄 잘 적용 될 수 있습니다.

텍스트뷰의 위/아래/우측/좌측 전부 완벽히 제약을 줬는데도 위처럼 전부내용이 보일만한 셀 높이가 아닌 것이 보이시죠? 텍스트뷰의 스크롤여부를 true로 해놔서 이렇게라도 볼 수 있지... isScrollEnabled 값을 false로 만들면 이것도 불가능합니다. 행의 높이를 유연하게 설정하려면 어떻게 해야할까요!
▶︎테이블뷰 높이 조절, UITableView.automaticDimension의 활용

heightForRowAt UITableViewDelegate Method인 heightForRowAt의 반환값을 위처럼 UITableView.automaticDimension으로 지정해줍니다!
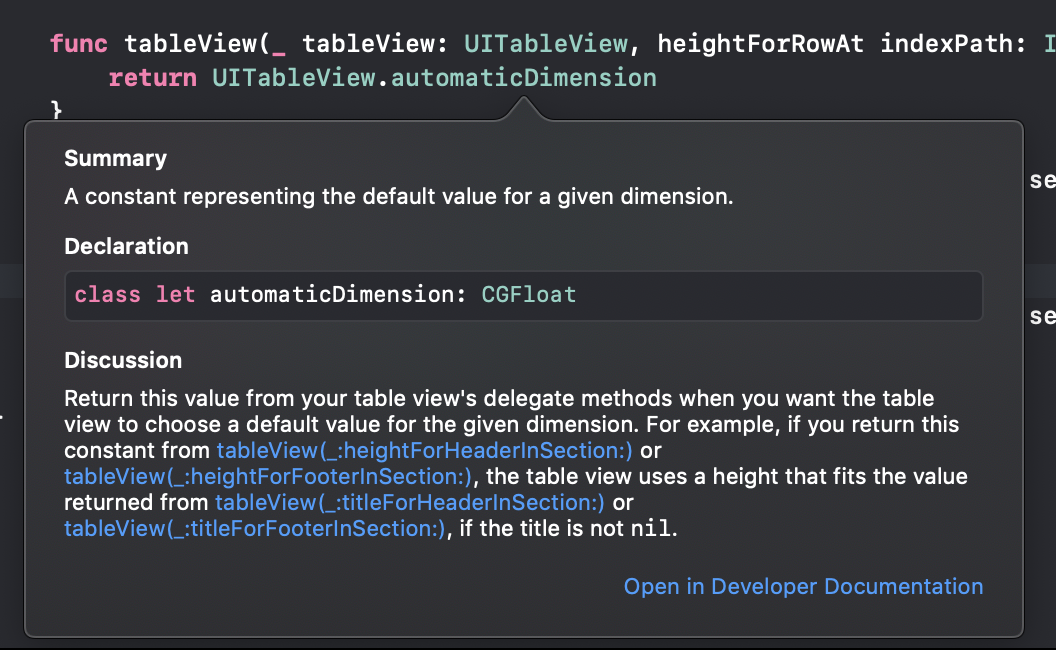
살짝 automaticDimension에 커서를 대고 option+클릭 해보겠습니다!

주어진 치수값에 맞는 일반값을 표현해준다고 합니다! 즉, 들어간 내용의 치수에 맞게 잡아준다는 것인데요. 레이아웃제약까지 제대로 주어야 얘가 치수를 올바르게 잴 수 있을 겁니다.
자 바로 결과를 보도록 하겠습니다 ^-^//
▶︎테이블뷰 높이 조절 결과

판타스틱하게(?) 내용에 맞게 셀높이가 정상적으로 지정된 것을 확인 할 수 있습니다.
이 외에 더 좋은방법이나 문제점, 지적사항이 있다면 언제든 댓글 환영합니다! 추후에도 좋은 팁이나 지식이 있으면 공유하도록 하겠습니다. 즐거운 하루 되세요~

'iOS 개발' 카테고리의 다른 글
| iOS 계산기앱 다수 UIButton 버튼 중복기능 일괄 처리하기 (0) | 2019.06.22 |
|---|---|
| Swift 키보드사용 편집 시 텍스트필드 입력위치 조절하기 (0) | 2019.06.19 |
| iOS Notification 노티 사용 시 주의할점(중복노티 방지) (0) | 2019.06.03 |
| iOS앱 실행 시 UIApplication기능으로 권한설정 유도하기 (0) | 2019.05.02 |
| TextView의 여백, UIEdgeInsets로 줄여서 텍스트 열 맞추기 (0) | 2019.04.29 |
- Total
- Today
- Yesterday
- 부스트코스
- createML
- swift 기초
- Collection
- swift 문자열
- swift concurrency
- 개발자문서
- 프로그래머스swift
- 프로그래머스
- swift
- Swift 알고리즘
- SwiftUI
- 백준swift
- Protocol
- swift string
- swift알고리즘
- 알고리즘
- swift문제
- 프로토콜
- 컬렉션
- 알고리즘문제
- 백준알고리즘
- 자연어처리
- swift언어
- 김프매매
- uikit
- ios
- CoreML
- 스위프트
- swift reduce
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
