티스토리 뷰
안녕하세요~ 개발자 멍구입니다. 🤗
iOS 앱개발을 하다보면, UI를 구성하고, 이벤트를 붙여서 기능을 테스트하고자 할때, 버튼이 어떤게 있는지, 버튼의 레이아웃이 적절하게 설정되었고, 터치영역이 제대로 잡혔는지 확인하고 싶을때가 매우 많을 겁니다. 👀
그럴때 활용할 수 있는 아이폰 앱 버튼 설정을 하나 공유드려볼까 합니다. 👍
iOS 개발 활용 팁, 아이폰 앱의 버튼 설정으로 버튼 터치영역 구분하는 방법


아이폰으로 앱을 받아서 사용하면, 다양한 앱이 있죠? 다양한 레이아웃과 화면구성을 갖고 있는데요. 이런 앱들의 버튼이 무엇이 있는지, 그 버튼의 버튼 영역은 어떻게 되는지 보다 가시적으로 볼 수 있는 방법이 있습니다.
먼저, 첫 스텝으로 아이폰 최우측 페이지로 페이징을 하신 뒤, 앱 검색화면으로 가보겠습니다.


앱 검색 창에서 설정 메뉴를 검색해서 찾아보겠습니다. "설" 만 검색하시면 설정 앱이 리스트에 보일겁니다. 설정 앱을 선택해주세요.


앱 설정 -> 손쉬운 사용 -> 디스플레이 및 텍스트 크기 메뉴를 선택, 화면을 진입합니다.

여기에서 버튼 모양 옵션을 활성화해주세요! 그게 끝입니다. 사실 개발자만을 위한 기능이 아니고, 단순 앱의 설정 옵션일 수 있지만, 개인적으로 개발 측면에서도 충분히 활용할 수 있다는 생각이 듭니다.
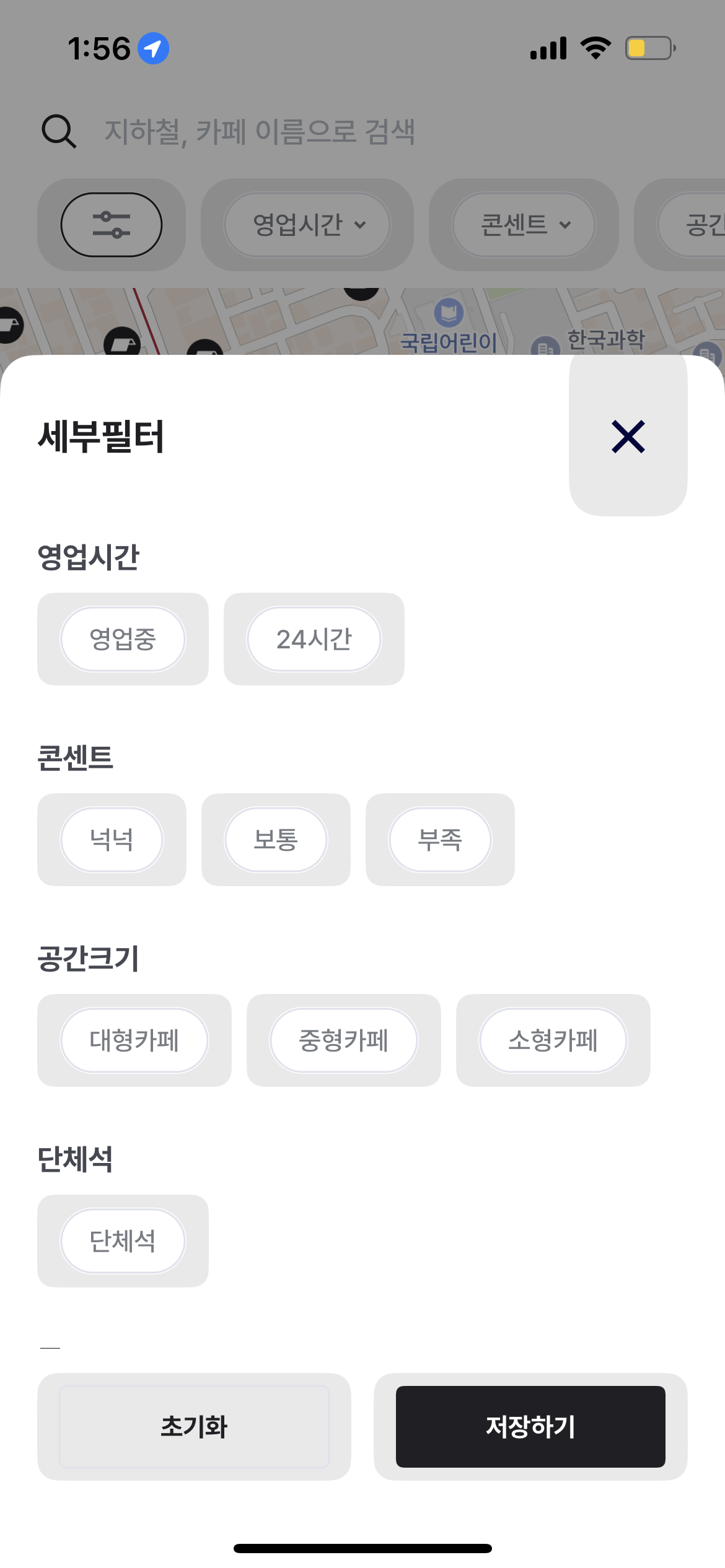
아이폰 앱 설정 > 버튼 옵션 활성화 후 앱 화면 예시


아이폰 앱 설정(버튼 설정)을 활성화 후의 화면입니다. 차이점이 확연히 보이시나요? 현재 화면에 있는 버튼이 무엇이 있는지, 그 버튼의 터치 영역이 어떻게 잡혀있는지 확인이 가능합니다.
버튼의 상하좌우 패딩 여백이나, 터치영역이 제대로 잡혔는지 확인할때도 사용이 가능할 것 같습니다.
하나 명심할 점은, 모 - 든 터치영역을 보여주지는 않습니다. 우측 앱 하단 처엄 탭바 버튼의 경우에는 버튼인지 잘 안잡아 주는 경우도 있는데요.
제 생각에는 Button이 아닌 텝제스쳐를 붙인 커스텀뷰이거나.... 뭔가 기타 등등의 이유가 있을 것 같은데, 🫠
이런 부분을 감안해서 활용하시면 되겠습니다! "일반적인 버튼과 터치영역을 참고할때 활용할 수 있는 앱 설정" 정도로 활용하면 될 것 같습니다.
오늘은 iOS 개발할때 활용 가능한 팁으로, 아이폰 설정 앱 -> 버튼 설정으로 버튼이 어떤게 있는지, 버튼 터치영역이 어떻게 잡혀있는지를 보다 시각적으로 알 수 있는 방법을 공유드렸습니다.
도움 되신다면 구독, 그 외 많은 의견 환영합니다. 🤗
'iOS 개발 > iOS 개발 팁' 카테고리의 다른 글
| Swift Collection 배열 Map, 연산자 특징 및 기능 사용예시 (0) | 2023.10.24 |
|---|---|
| iOS TestFlight, 테스트플라이트 테스터 초대 및 앱 설치방법 (1) | 2023.09.12 |
| iOS TCA 1.0 정식 배포버전 Basics, 변경사항 및 사용방법 (0) | 2023.08.28 |
| Xcode 프로젝트 파일 전체 코드 텍스트 및 키워드 변경방법 (1) | 2023.08.28 |
| IT동아리 활동으로 개발자가 얻을 수 있는 경험 및 장단점 (3) | 2023.08.21 |
- Total
- Today
- Yesterday
- 부스트코스
- 프로그래머스
- uikit
- 백준swift
- 컬렉션
- swift concurrency
- 김프매매
- CoreML
- createML
- swift언어
- 백준알고리즘
- swift string
- Protocol
- 자연어처리
- swift
- 알고리즘문제
- swift 기초
- swift알고리즘
- 프로그래머스swift
- 알고리즘
- Collection
- swift문제
- swift reduce
- 개발자문서
- Swift 알고리즘
- ios
- 스위프트
- 프로토콜
- swift 문자열
- SwiftUI
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
