 SwiftUI 공부, VStack에 다양한 Text 표현하기
SwiftUI 공부, VStack에 다양한 Text 표현하기
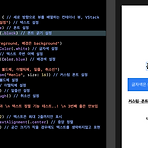
오늘은 간단하게 SwiftUI를 사용해서 수직방향의 VStack 안에 다양한 TextView를 표현하는 예제를 만들어 보겠습니다. 해당 예제는 스윗한 SwiftUI 책을 참고했습니다. VStack에 다양한 Text 표현하기 먼저, SwiftUI를 사용하기위해 프로젝트를 만들어야 겠죠? XCode -> SingleView에서 프로젝트를 만듭니다. User Interface는 Storyboard 대신 SwiftUI를 선택해줍니다. SwiftUI로 프로젝트를 생성하면 위와 같이 기본적인 코드가 작성되어있을 텐데요. body 내에 뷰에 들어갈 UI와 modifier를 지정해서 뷰를 그려줍니다. 위의 UI는 "SwiftUI"라는 텍스트가 .title 폰트 + 검정 배경색으로 표출됩니다. SwiftUI의 장점은 프..
iOS 개발
2020. 8. 11. 01:47
반응형
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- swift 문자열
- 백준swift
- 김프매매
- 프로토콜
- swift
- 프로그래머스
- Swift 알고리즘
- swift 기초
- 알고리즘문제
- 자연어처리
- SwiftUI
- createML
- publisher
- CoreML
- Protocol
- Collection
- 개발자문서
- 부스트코스
- uikit
- 백준알고리즘
- swift문제
- swift reduce
- swift string
- 프로그래머스swift
- ios
- 컬렉션
- swift알고리즘
- 알고리즘
- 스위프트
- swift언어
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
