 SwiftUI 공부, VStack에 다양한 Text 표현하기
SwiftUI 공부, VStack에 다양한 Text 표현하기
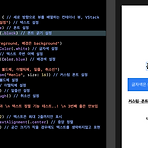
오늘은 간단하게 SwiftUI를 사용해서 수직방향의 VStack 안에 다양한 TextView를 표현하는 예제를 만들어 보겠습니다. 해당 예제는 스윗한 SwiftUI 책을 참고했습니다. VStack에 다양한 Text 표현하기 먼저, SwiftUI를 사용하기위해 프로젝트를 만들어야 겠죠? XCode -> SingleView에서 프로젝트를 만듭니다. User Interface는 Storyboard 대신 SwiftUI를 선택해줍니다. SwiftUI로 프로젝트를 생성하면 위와 같이 기본적인 코드가 작성되어있을 텐데요. body 내에 뷰에 들어갈 UI와 modifier를 지정해서 뷰를 그려줍니다. 위의 UI는 "SwiftUI"라는 텍스트가 .title 폰트 + 검정 배경색으로 표출됩니다. SwiftUI의 장점은 프..
 SwiftUI 프로토콜, View 역할 및 속성 적용방법
SwiftUI 프로토콜, View 역할 및 속성 적용방법
View 뷰뷰(View)는 SwiftUI로 앱 개발을 할 때 앱의 유저 인터페이스의 일부를 표현하며, 이러한 View들을 설정하는데 사용하는 변형자(modifiers) 메서드를 제공합니다. Declaration View 선언방법 SwiftUI의 구성물 중 하나인 View는 프로토콜 구조로 되어있습니다. SwiftUI 프레임워크에 속해있으며, iOS 13.0 / macOS 10.15 / watchOS 6.0 이상에서 사용 가능합니다. Overview 개요View 프로토콜을 채택, 준수한 타입을 통해서 커스텀 뷰를 생성할 수 있습니다. View 프로토콜을 채택 후, body 라는 계산 프로퍼티를 구현해야합니다. 구현된 body 계산 프로퍼티는 커스텀 뷰의 컨텐츠를 제공하는데에 사용합니다. 위와 같이 View..
- Total
- Today
- Yesterday
- Swift 알고리즘
- SwiftUI
- 스위프트
- 알고리즘
- swift알고리즘
- 백준swift
- 프로그래머스swift
- 김프매매
- 컬렉션
- swift 문자열
- 프로그래머스
- swift string
- CoreML
- 프로토콜
- swift 기초
- 알고리즘문제
- ios
- swift
- 백준알고리즘
- Protocol
- 자연어처리
- swift언어
- 부스트코스
- 개발자문서
- Collection
- swift문제
- createML
- swift reduce
- uikit
- publisher
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
