티스토리 뷰
안녕하세요! iOS개발자 멍구입니다!!!!!!
아주 간만에 블로그 포스팅을 하네요. 😂
간만에 찾아온 만큼, 꿀팁 포스팅을 하나 후딱 남겨보겠습니다.
오늘의 주제는 UIView를 UIImage로 랜더링, 변환하여 활용하는 방법을 알아보겠습니다. 그 활용 예시로, 슬라이더의 동그란 바를 변경해보는 예제를 수행해보겠습니다.
슬라이더의 동그란 바를 thumbView라고 부릅니다. UISlider는 custom thumbImage를 설정할 수 있습니다.
예제 프로젝트 생성하기

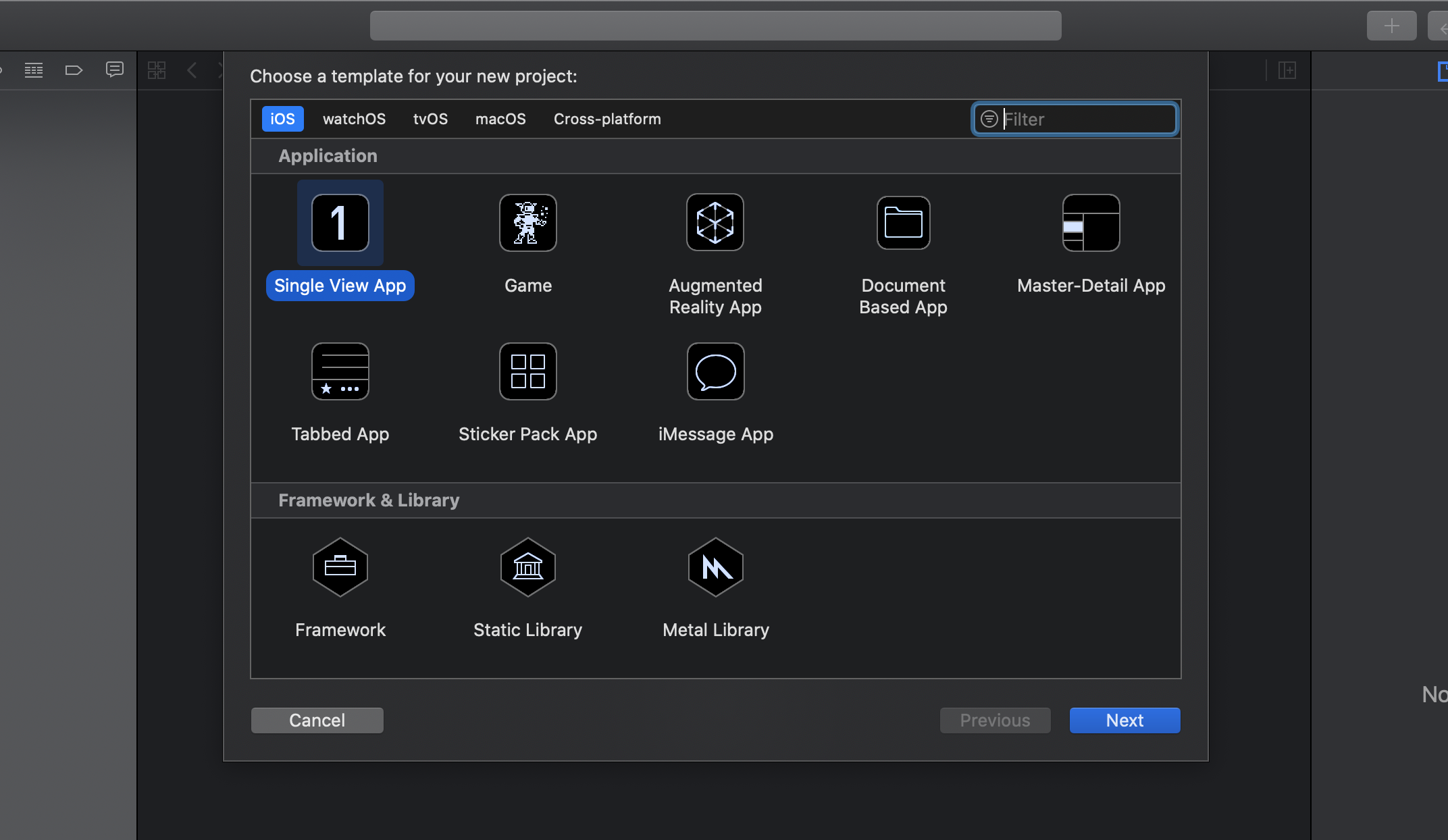
먼저 XCode를 실행하신 뒤, Command + Shift + N을 통해 새로운 프로젝트를 만들어 보겠습니다. 간단한 예제를 만들거니, Single View App을 선택하시면 되구요.
UISlider를 배치해서 slider의 UIView를 통해 thumbImage를 만들어서 설정해보는 예제를 빠르게 후딱 진행하겠습니다.

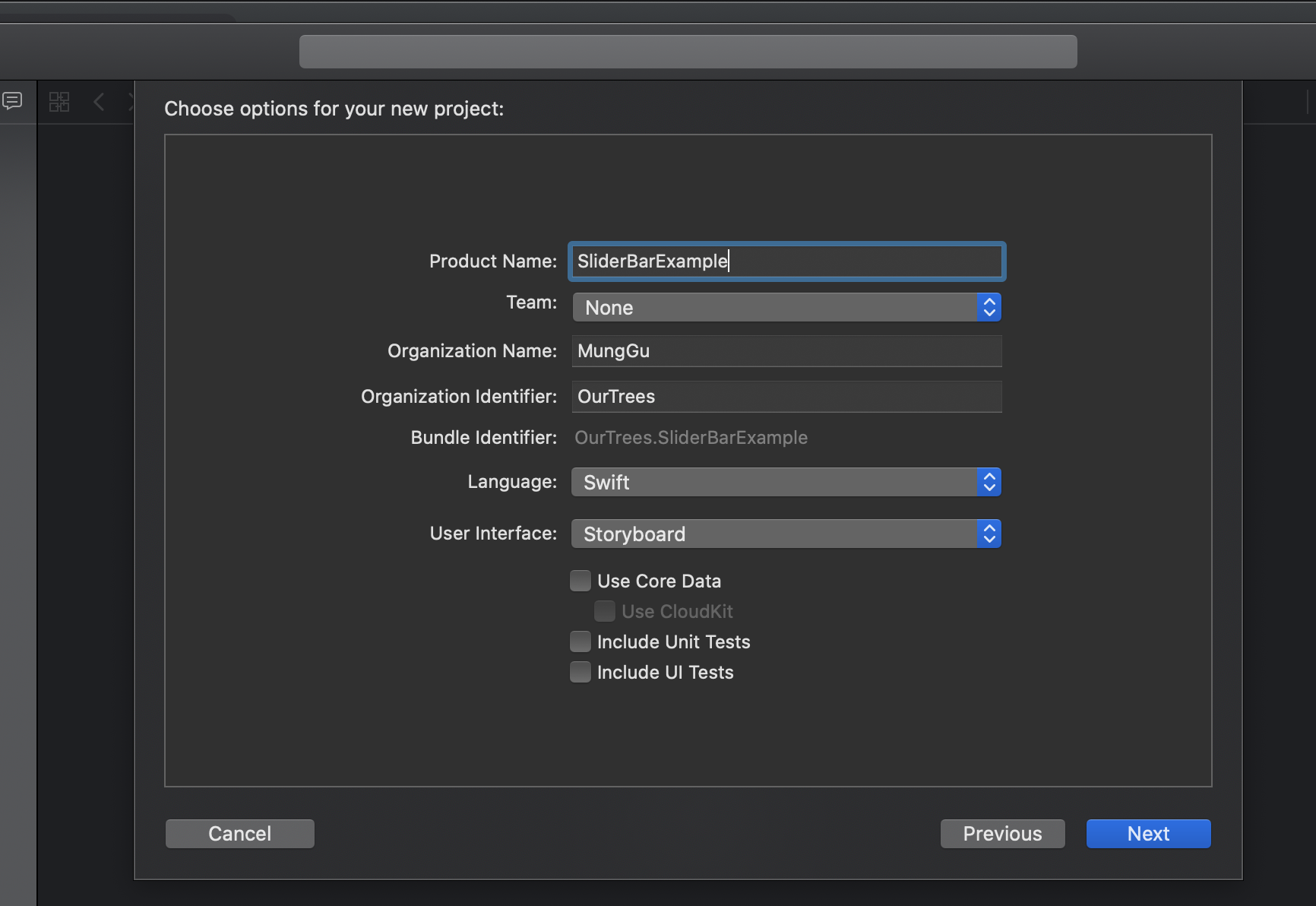
프로젝트 이름은 재량껏 자유롭게 만드시면 되겠습니다. 저같은 경우, SliderBarExample로 만들었었네요.
예제 프로젝트에 UISlider 배치하기

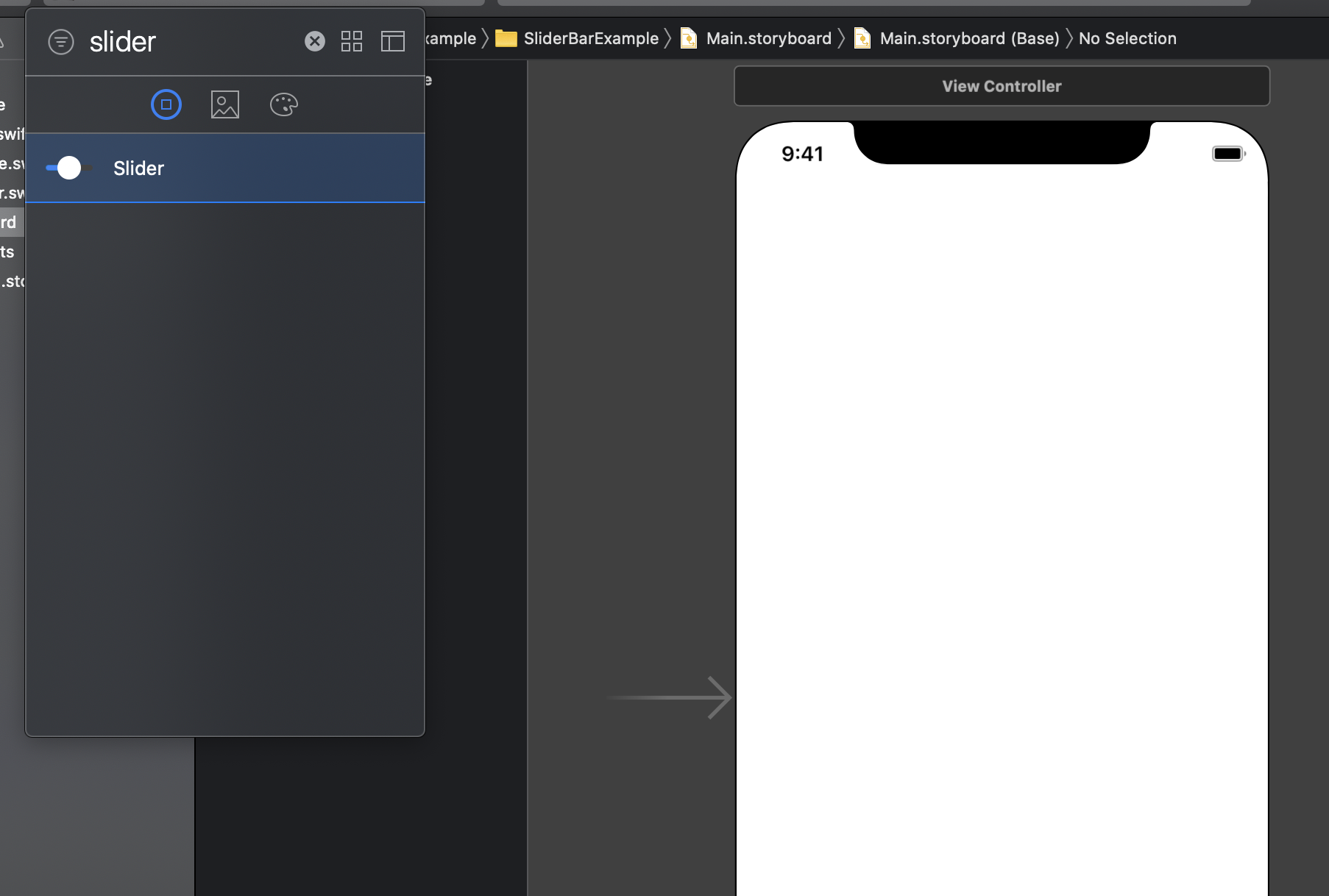
프로젝트를 생성하셨다면, Interface Builder의 스토리보드 화면에 UISlider를 배치하겠습니다. Command + Shift + L을 사용한 후, slider를 검색해서 드래그, 스토리보드에 옮겨줍니다.

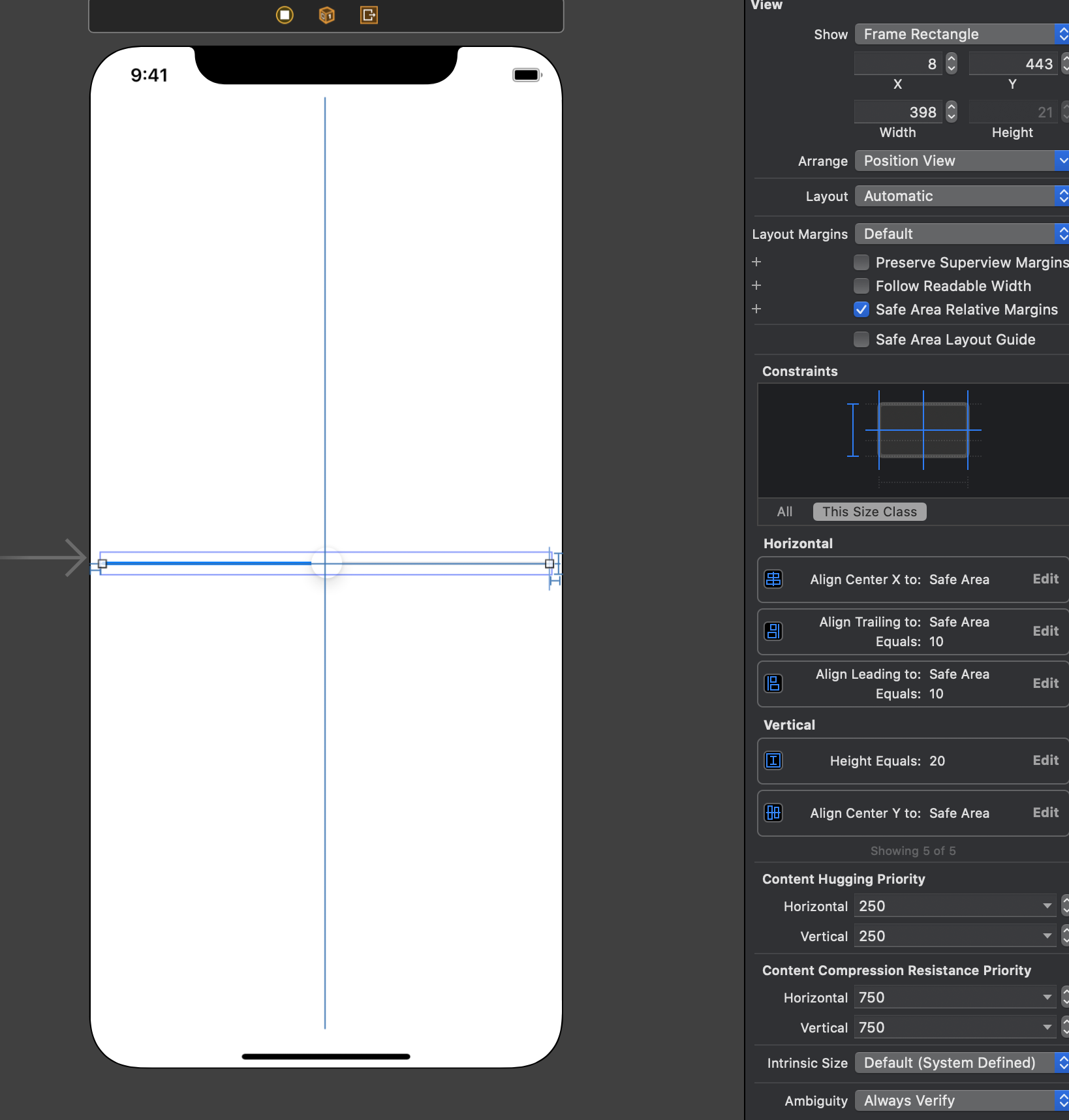
Slider를 적당히 배치시켜주시면 됩니다. 저는 위와 같이 오토레이아웃 제약값을 주었구요. 재량껏 배치하시면 됩니다!
Size Inspector의 제약값 설정 목록을 참고하셔서 따라하셔도 됩니다.

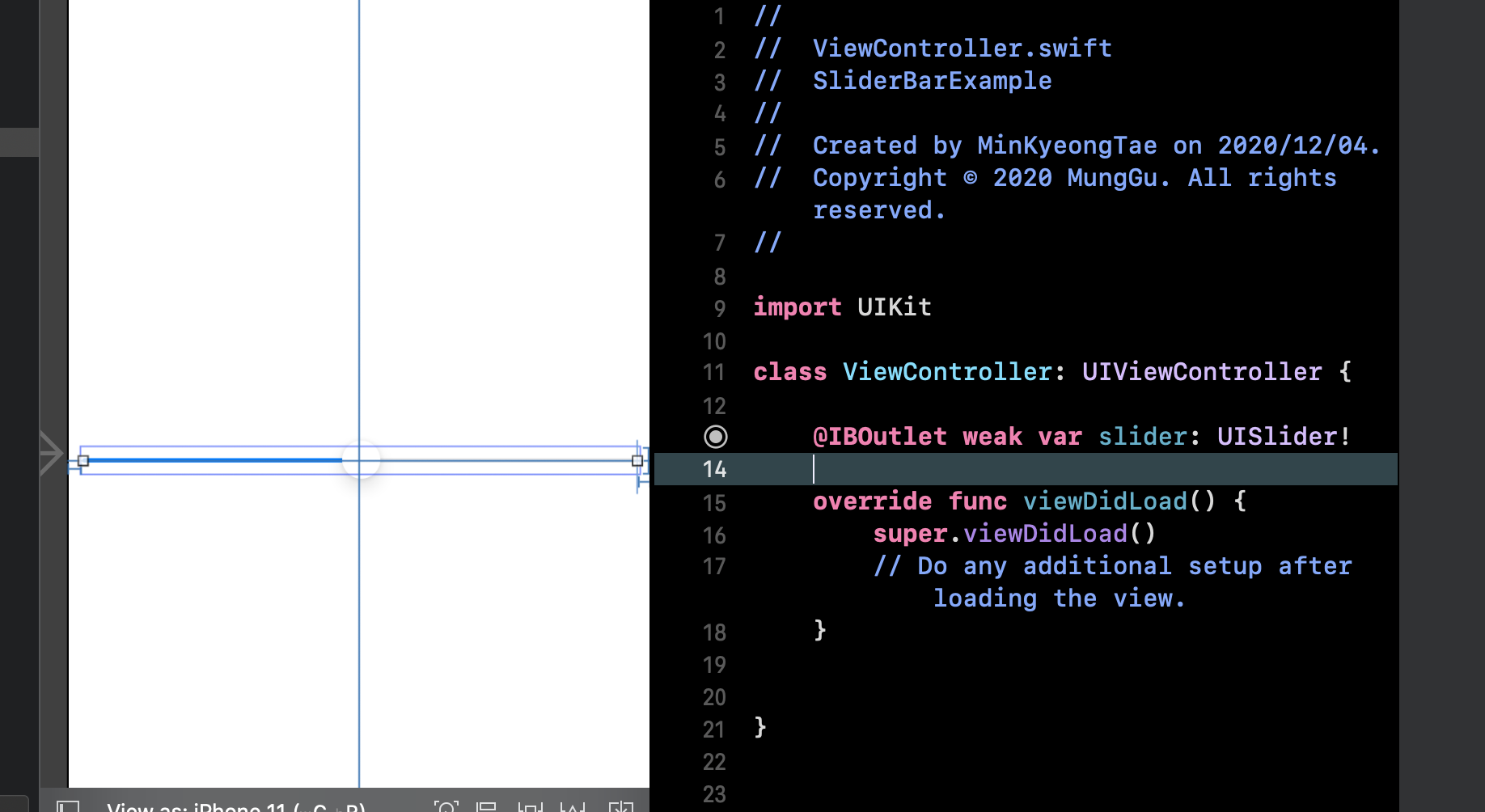
이제 Slider를 코드에 연결하는 모습입니다. 컨트롤 버튼 누른 상태 + Slider UI를 드래그 해서 코드에 갖다 줍니다.
그렇게 위와 같이 slider를 하나 코드로 생성하면 이제 thumbImage를 만들어서 설정할 일만 남았습니다.
이제 UISlider의 thumbImage를 설정해주는 일만 남았습니다. 바로 가보겠습니다.
UISlider의 thumbImage 설정하기

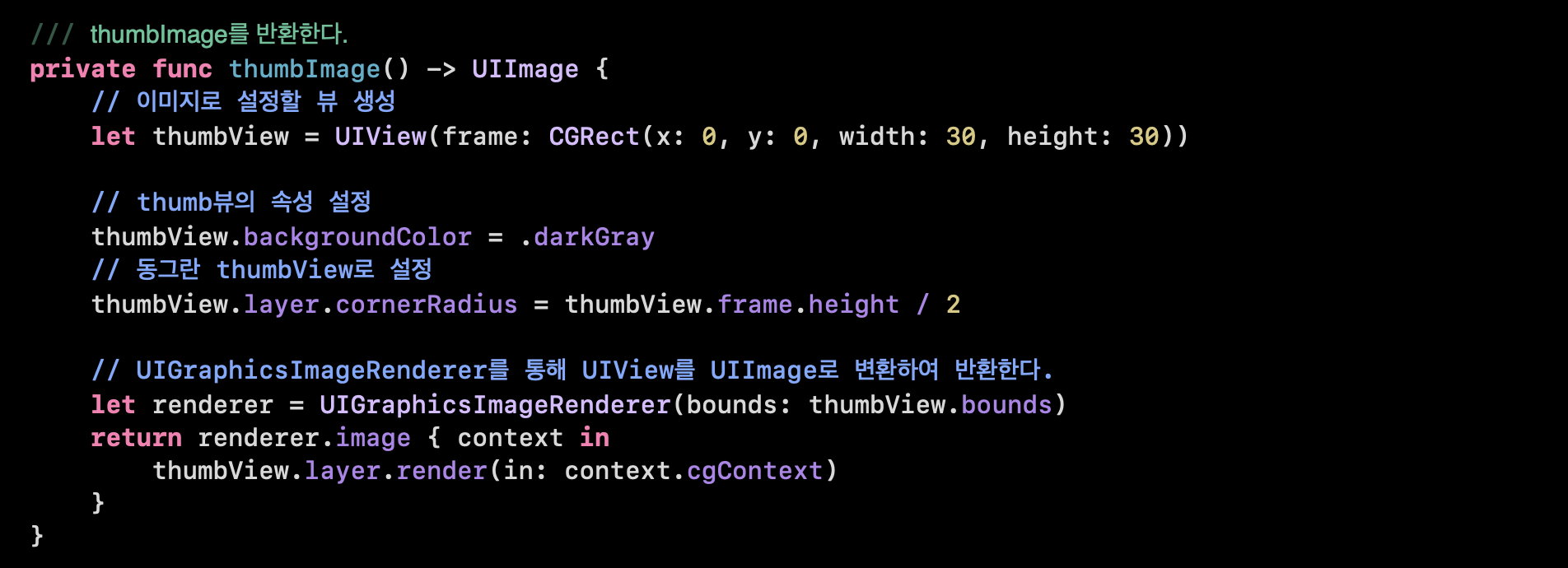
위의 코드는 thumbImage를 만드는 메서드 정의 코드입니다. 먼저 UIView 하나를 thumbView로 생성했구요. 생성한 UIView의 속성을 주고 있습니다.
뷰의 모양은 자유롭게 만들어보시면 될 것 같습니다. 저의 경우 뷰의 배경색을 darkGray로 주었구요. layer.cornerRadius 값은 뷰 너비의 절반 값을 주었습니다. 이렇게 되면 제가 생성한 thumbView는 동그란 모양이 됩니다.
이후에 UIGraphicsImageRenderer를 통해서 thumbView를 UIImage로 랜더링 변환을 할 수 있습니다.

이제 UISlider의 동그란 ThumbView 이미지를 UIView로부터 만들어서 설정해보겠습니다.
UISlider의 멤버 메서드, setThumbImage 를 통해서 랜더링 한 이미지를 넣을 준비를 하는 코드입니다.
여기에서 UIImage() 대신 self.thumbImage()를 대체해줍니다. 앞서 만들었던 커스텀 이미지를 받아오는 것이지요.
그 결과 코드는 아래 아래를 참고하시면 됩니다.

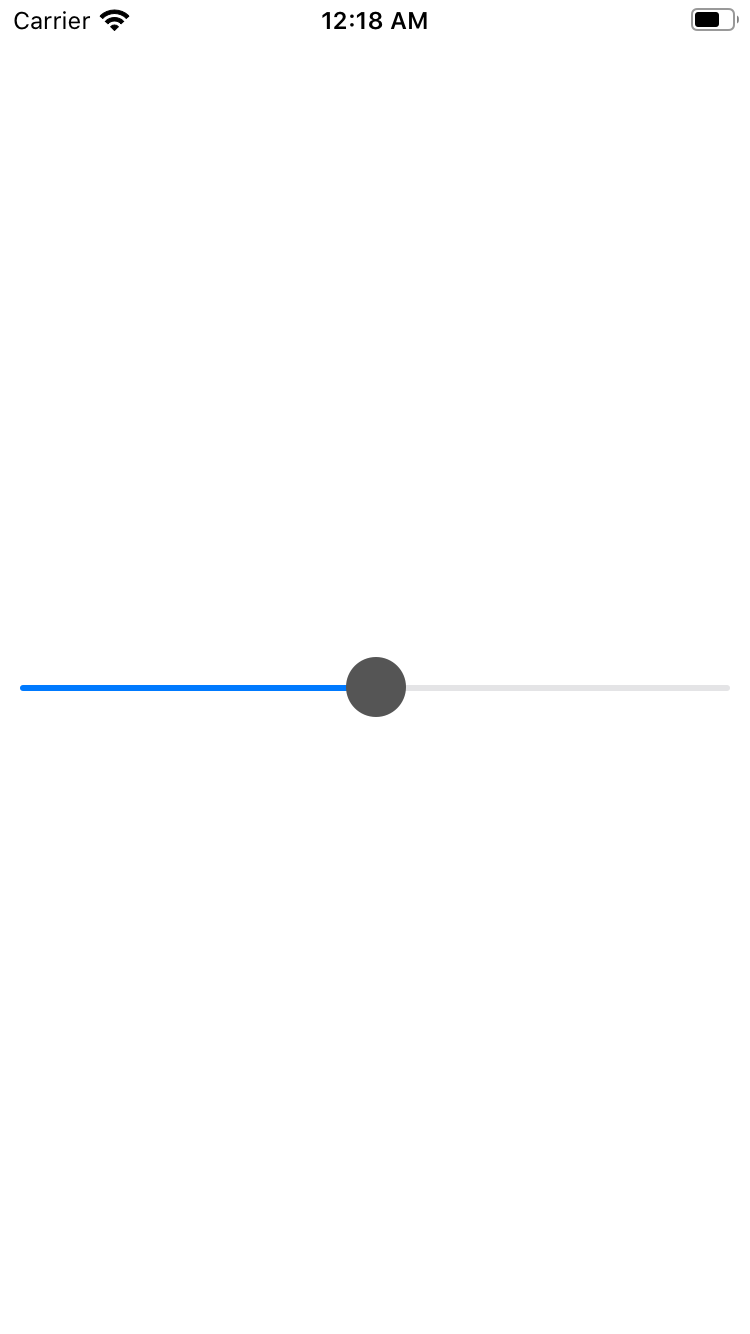
그렇게 코드를 작성한 후의 프로젝트 실행 모습입니다.
customView로 생성했던 darkGray 색상의 thumbImage가 UISlider 중앙에 보이는 것을 확인할 수 있습니다.
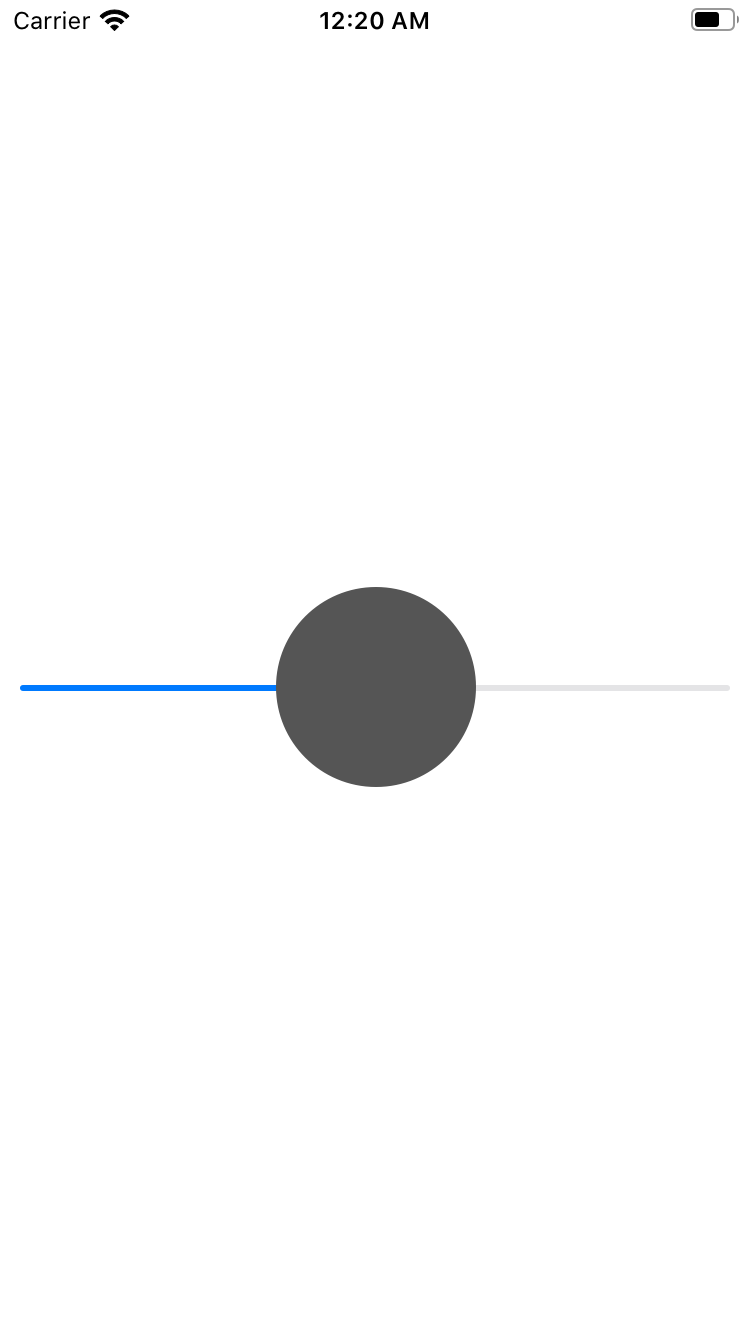
한번 thumbView의 크기를 100 x 100으로 수정해 보면 어떻게 될까요? 여러분이 예상하시는 대로입니다.

크기값을 키운 만큼 동그란 thumbImage의 크기가 훨씬 더 커졌습니다.
예제 마무리

이렇게 UIGraphicsImageRenderer를 활용해서 UIView를 간단하게 UIImage로 변환할 수 있었고, 이를 통해 UISlider의 thumbImage를 간편하게 만들어서 적용할 수 있었습니다.
지금까지 UIView로 다양한 모양을 만들어서 UIImage로 만들 수 있는 꿀팁을 알아보고, 그 적용 예시까지 보았습니다!
이 포스팅이 유용하셨다면 좋아요(?)와 댓글을 부탁드리며, 다음에 더 유용한 꿀팁으로 찾아오겠습니다~ 그럼 이만, 물러나겠습니다! 🤗
'iOS 개발 > iOS 개발 팁' 카테고리의 다른 글
| iOS 개발 간 SnapKit Cocoapods 라이브러리 설치, 사용방법 (0) | 2021.08.03 |
|---|---|
| swift NSObject, 지연 호출 메서드의 중복 호출 방지하기 (0) | 2020.12.29 |
| 신입 개발자 준비할때 있으면 좋은 스펙, 경험 팁 정리 (6) | 2020.10.16 |
| 온라인 IDE repl로 간편하게 코딩테스트 알고리즘 문제풀기 (0) | 2020.10.07 |
| iOS swift, Date로 특정 코드 실행시간 체크하기 (0) | 2020.09.29 |
- Total
- Today
- Yesterday
- swift 문자열
- swift reduce
- SwiftUI
- CoreML
- 김프매매
- swift 기초
- swift문제
- 알고리즘문제
- 백준swift
- createML
- Collection
- 프로그래머스swift
- 프로토콜
- ios
- 자연어처리
- uikit
- 컬렉션
- swift string
- 부스트코스
- swift알고리즘
- 개발자문서
- 알고리즘
- swift언어
- Protocol
- 스위프트
- Swift 알고리즘
- 백준알고리즘
- swift concurrency
- 프로그래머스
- swift
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
