티스토리 뷰
iOS앱 개발을 할때 코드로 레이아웃 제약을 설정할때 사용할 수 있는 라이브러리가 있습니다. SnapKit인데요.
연습용 프로젝트에 SnapKit 라이브러리를 추가할 겸, 기록 용으로 포스팅을 하게 되었습니다.
SnapKit 라이브러리를 Cocoapods으로 설치 및 적용해서 실제 개발 간 사용하는 방법을 알아봅니다.
먼저, 아래는 SnapKit 라이브러리에 대한 링크입니다. 참고하시면 됩니다.
SnapKit
Harness the power of auto layout with a simplified, chainable, and compile time safe syntax.
cocoapods.org
iOS앱 개발 팁, SnapKit 라이브러리 Cocoapods 설치, 사용방법

먼저, Command + space를 이용해서 Spotlight 검색창을 띄우 준후, Terminal을 검색해서 터미널을 실행해줍니다.
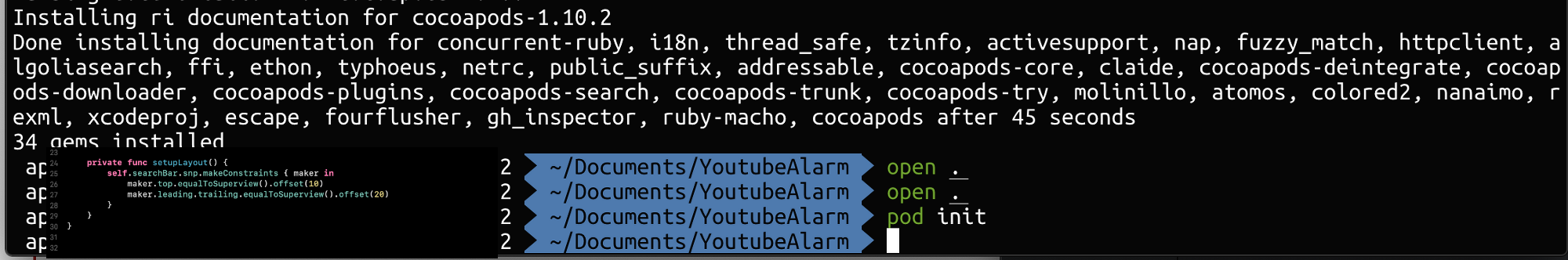
이후, 개발할 프로젝트 폴더로 들어가줍니다. cocoapods 설치를 하지 않았다면, gen install cocoapods를 통해서 코코아팟을 설치하고 시작합니다.

pod init을 통해서 Podfile파일이 생성되도록 해줍니다. 이어서 Podfile에 설치할 라이브러리를 적어서 설치할겁니다.

생성된 Podfile파일을 열어서, 위와 같이 "pod 'SnapKit', '~> 5.0.0'" 을 명시해주고 저장해줍니다.

Podfile에 설치할 SnapKit 라이브러리를 적었다면, pod install을 통해서 라이브러리를 설치해줍니다.

cocoapods을 통해서 라이브러리를 설치했다면, 이후에는 .xcworkspace 확장자 명 파일을 실행해서 개발하시면 됩니다.

import SnapKit을 적어도 컴파일 에러가 발생하지 않습니다. 이렇게 되면 정상적으로 SnapKit 라이브러리 설치가 된 것이죠.

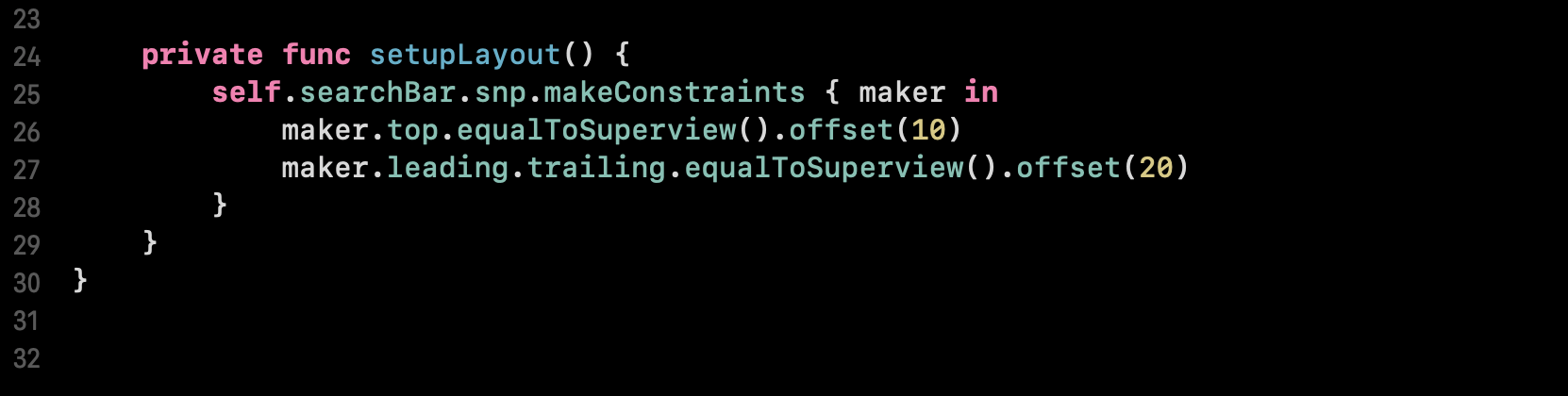
이제 원하는 SnapKit 기능을 활용해서 개발하시면 됩니다.
지금까지 iOS앱에서 Cocoapods 방식으로 SnapKit 라이브러리 설치 및 사용하는 방법을 알아보았습니다. 즐거운 코딩되세요.
'iOS 개발 > iOS 개발 팁' 카테고리의 다른 글
| iOS 앱스토어 배포준비, 애플 개발자 프로그램 등록방법 (0) | 2022.07.18 |
|---|---|
| Xcode 팁, 단축키로 이전 커밋기록 변경사항 확인방법 (0) | 2021.08.10 |
| swift NSObject, 지연 호출 메서드의 중복 호출 방지하기 (0) | 2020.12.29 |
| iOS UIView를 UIImage로 랜더링 변환하여 사용하는 방법 (0) | 2020.12.04 |
| 신입 개발자 준비할때 있으면 좋은 스펙, 경험 팁 정리 (6) | 2020.10.16 |
- Total
- Today
- Yesterday
- 개발자문서
- swift 기초
- 백준알고리즘
- 부스트코스
- 스위프트
- ios
- 알고리즘문제
- swift concurrency
- uikit
- swift string
- 프로그래머스swift
- 자연어처리
- swift reduce
- swift문제
- Protocol
- 프로그래머스
- 김프매매
- swift알고리즘
- Swift 알고리즘
- Collection
- CoreML
- swift 문자열
- 컬렉션
- SwiftUI
- swift언어
- createML
- 백준swift
- 프로토콜
- 알고리즘
- swift
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
