티스토리 뷰
안녕하세요! 민군입니다 ^-^//
혹시 UITableView를 iOS개발 간 사용하실 때 특정 상황에서 특정 테이블뷰 위치로 이동시키고 싶으신적 없으신가요??
전 이미 그런 상황을 협업프로젝트를 해보며 경험해본 적이 있었어요. 물론 방법은 다양한게 있겠지만, 직관적으로 "테이블뷰의 특정 행 위치로 이동시킬 수 있다면" 얼마나 좋을까요?? 다행이도, 매우 간단한 방법이 있었습니다.
오늘은 UITableView의 scrollToRow 기능으로 특정 셀로 스크롤 시키는, 혹은 이동 시키는 방법에 대해서 알아보겠습니다.
UITableView 특정 셀로 스크롤 시키는, 혹은 이동 시키는 방법scrollToRow(at:,at:,animated:)
let endIndex = IndexPath(row: MessageService.instance.messages.count - 1, section: 0)
self.chatTableView.scrollToRow(at: endIndex, at: .bottom, animated: true)
방법은 매우 간단합니다. 바로 UITableView의 scrollToRow 기능을 사용하면 되는데요. 원하는 위치의 IndexPath를 지정해서 해당 기능을 사용하실 수 있습니다.
위의 코드는 UITableView 첫번째 섹션의 맨 마지막의 행 위치(현재까지의 메세지갯수 - 1)를 의미하는 IndexPath 인스턴스를 만들어 준 뒤, 그 위치로 이동 시키는 코드입니다.
구현 방법을 정리하면 아래와 같겠습니다.
1) IndexPath 인스턴스로 이동시키고 싶은 위치를 지정한다.
2) UITableView의 메서드, scrollToRow를 통해 이동시키고싶은 위치인 IndexPath를 첫 인자값으로 넣어 chatTableView를 이동시킨다.
3) 해당 인덱스의 "하단"으로 이동해야하므로, 두번째 enum 인자값으로는 .bottom을 넣어준다.
이렇게 간단하게 UITableView의 scrollToTow를 사용하면 특정 행으로 테이블 뷰를 이동시킬 수 있는 것인데요.
이때 두번째 인자값인 animated: 여부에 따라 스크롤 애니메이션도 표현할 수 있어요. 만약 animated: false 라면, 애니메이션 없이 '툭' 하고, 특정 위치로 테이블 뷰가 이동합니다.
그러면 코드 구현 결과를 확인해보겠습니다.
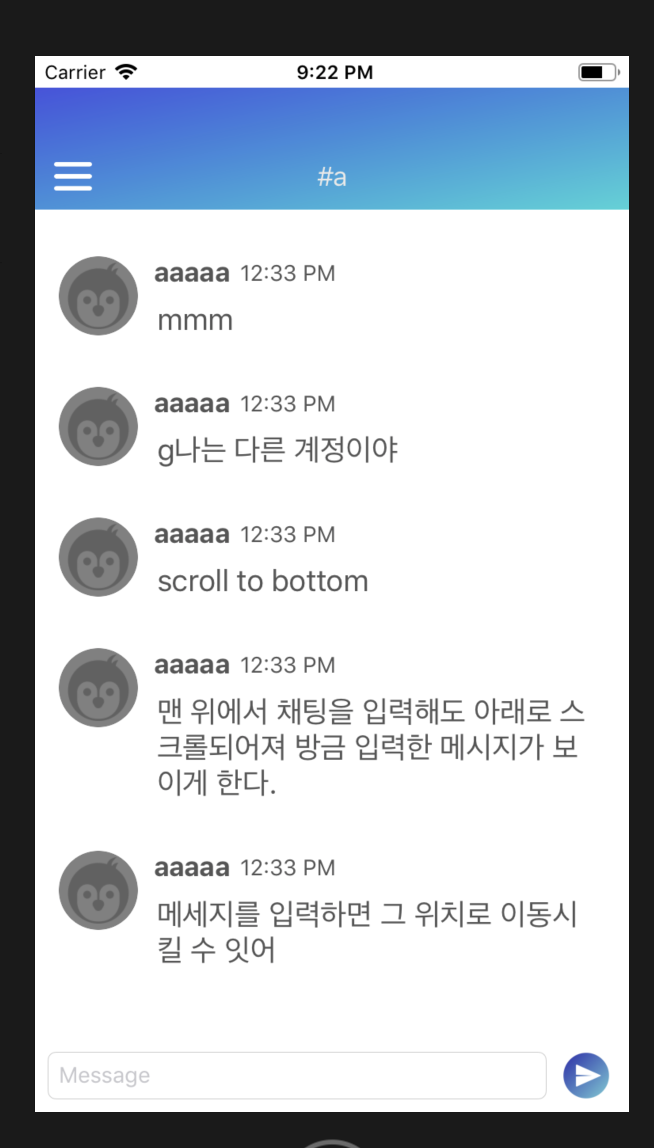
UITableView ScrollToRow 메서드 구현 후 실행결과

현재 테이블 뷰 최 하단은 보이지 않는 상황입니다. 메세지를 한번 입력해 보겠습니다.
과연? 테이블뷰가 바로 끝으로 이동을 할까요??

넵- 깔끔하게 맨 끝 메세지가 있는 곳으로 이동을 하네요.
이처럼 UITableView ScrollToRow 메서드를 사용하면 간편하게 스크롤 이벤트를 만들 수 있겠습니다.
지금 까지 UITableView scrollToRow, 특정 셀로 스크롤시키는 방법에 대해서 알아보았습니다. 즐거운 하루 되세요! ^-^//

'iOS 개발' 카테고리의 다른 글
| iOS does not contain bitcode 문제 간단 해결하기 (0) | 2019.12.07 |
|---|---|
| iOS 12이상 AlertController 제약깨짐 오류문제 해결방법 (0) | 2019.09.02 |
| iOS 디버깅 실행 시 콘솔창 자동으로 띄우는 설정방법 (0) | 2019.08.21 |
| RxSwift 테스팅 방법, How to run tests Observable (0) | 2019.08.18 |
| iOS 다수 UILabel 사이 붙이는 간단 제약조건 설정법 (0) | 2019.08.12 |
- Total
- Today
- Yesterday
- 김프매매
- ios
- 알고리즘문제
- CoreML
- 자연어처리
- 알고리즘
- Swift 알고리즘
- 개발자문서
- 프로그래머스
- createML
- swift 문자열
- 컬렉션
- 백준swift
- swift 기초
- swift string
- uikit
- SwiftUI
- 프로그래머스swift
- swift언어
- Protocol
- 부스트코스
- 스위프트
- 백준알고리즘
- swift알고리즘
- Collection
- swift문제
- 프로토콜
- swift reduce
- swift concurrency
- swift
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
