 iOS UIView, setNeedsDisplay 메서드 알아보기
iOS UIView, setNeedsDisplay 메서드 알아보기
setNeedsDisplay() setNeedsDisplay 메서드는 UIView의 인스턴스 메서드입니다. 해당 메서드는 특정 UIView의 모습을 업데이트하고 싶을때, 다음 UIView의 업데이트 주기에서 draw(CGRect) 메서드를 통해 뷰를 다시 그려줘야 함을 시스템에 알려줍니다. Declaration 선언 방식 setNeedsDisplay() 메서드는 UIView 인스턴스로부터 접근해서 사용할 수 있습니다. 특정 UIView의 모습을 업데이트하고 싶을때,setNeedsDisplay() 메서드를 호출하면, -> 다음 업데이트 주기에서 UIView가 업데이트 되도록 시스템에 알려주게 되며 -> 이후 다음 주기에서 UIView가 draw(CGRect)를 호출하면서 뷰가 새롭게 업데이트 됩니다. se..
 iOS UIViewController, addChild 메서드 알아보기
iOS UIViewController, addChild 메서드 알아보기
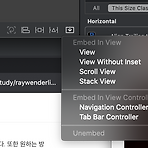
✓ UIViewController addChild(_:) 개요 addChild(_:) 메서드는 UIViewController의 인스턴스 메서드(생성된 인스턴스에서 접근해서 사용하는 메서드)입니다. addChild(_:) 메서드는 현재 뷰컨트롤러의 자식으로서 다른 특정 뷰컨트롤러를 추가하려 할 때 사용합니다. 즉, 뷰컨트롤러 내에 자식 뷰컨트롤러를 추가해서 사용해야할 때 사용합니다. Declaration 선언 방식 addChild(_:) 메서드는 뷰컨트롤러의 인스턴스 메서드로 접근 가능하며, 인자로 다른 뷰컨트롤러를 받습니다. 이때 인자로 받은 뷰컨트롤러가 자식 뷰컨트롤러가 됩니다. addChild(_:) 사용 간 참고사항해당 메서드는 현재 뷰컨트롤러, 인자로 받는 뷰컨트롤러 간의 부모-자식 관계를 생성합..
 iOS UIKit 스택뷰, UIStackView 특징 및 사용방법
iOS UIKit 스택뷰, UIStackView 특징 및 사용방법
UIStackView 스택 뷰UIStackView는 행 / 열 등으로 다수의 뷰들을 배치하려할 때 사용할 수 있는 인터페이스 UI입니다. UIStackView는 iOS의 다수의 UI에 대한 선형, 격자형 등의 레이아웃 구성에 매우 유용하게 사용할 수 있습니다. Declaration 선언 UIStackView는 UIView를 상속받은 class입니다. 그렇기에 UIView의 속성을 온전히 사용할 수 있습니다. UIStackView는 UIKit 프레임워크에 속해있으며 UIKit을 import한 뒤 사용할 수 있습니다.NOTE UIStackView는 레이아웃을 잡아주는 목적성이 강합니다. 스택뷰는 layer 등으로 처리하는 shadow, border, bordeRadius 등이 적용되지 않습니다. Overvi..
 SwiftUI 공부, VStack에 다양한 Text 표현하기
SwiftUI 공부, VStack에 다양한 Text 표현하기
오늘은 간단하게 SwiftUI를 사용해서 수직방향의 VStack 안에 다양한 TextView를 표현하는 예제를 만들어 보겠습니다. 해당 예제는 스윗한 SwiftUI 책을 참고했습니다. VStack에 다양한 Text 표현하기 먼저, SwiftUI를 사용하기위해 프로젝트를 만들어야 겠죠? XCode -> SingleView에서 프로젝트를 만듭니다. User Interface는 Storyboard 대신 SwiftUI를 선택해줍니다. SwiftUI로 프로젝트를 생성하면 위와 같이 기본적인 코드가 작성되어있을 텐데요. body 내에 뷰에 들어갈 UI와 modifier를 지정해서 뷰를 그려줍니다. 위의 UI는 "SwiftUI"라는 텍스트가 .title 폰트 + 검정 배경색으로 표출됩니다. SwiftUI의 장점은 프..
- Total
- Today
- Yesterday
- swift string
- CoreML
- publisher
- 프로토콜
- swift 문자열
- swift알고리즘
- swift문제
- 자연어처리
- createML
- uikit
- swift 기초
- 백준알고리즘
- 부스트코스
- 스위프트
- Collection
- 알고리즘문제
- 프로그래머스swift
- swift언어
- ios
- Protocol
- Swift 알고리즘
- 김프매매
- 개발자문서
- 컬렉션
- 프로그래머스
- swift reduce
- 백준swift
- swift
- 알고리즘
- SwiftUI
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
