 iOS UIKit 스택뷰, UIStackView 특징 및 사용방법
iOS UIKit 스택뷰, UIStackView 특징 및 사용방법
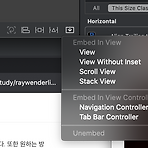
UIStackView 스택 뷰UIStackView는 행 / 열 등으로 다수의 뷰들을 배치하려할 때 사용할 수 있는 인터페이스 UI입니다. UIStackView는 iOS의 다수의 UI에 대한 선형, 격자형 등의 레이아웃 구성에 매우 유용하게 사용할 수 있습니다. Declaration 선언 UIStackView는 UIView를 상속받은 class입니다. 그렇기에 UIView의 속성을 온전히 사용할 수 있습니다. UIStackView는 UIKit 프레임워크에 속해있으며 UIKit을 import한 뒤 사용할 수 있습니다.NOTE UIStackView는 레이아웃을 잡아주는 목적성이 강합니다. 스택뷰는 layer 등으로 처리하는 shadow, border, bordeRadius 등이 적용되지 않습니다. Overvi..
 SwiftUI 공부, VStack에 다양한 Text 표현하기
SwiftUI 공부, VStack에 다양한 Text 표현하기
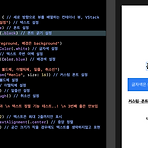
오늘은 간단하게 SwiftUI를 사용해서 수직방향의 VStack 안에 다양한 TextView를 표현하는 예제를 만들어 보겠습니다. 해당 예제는 스윗한 SwiftUI 책을 참고했습니다. VStack에 다양한 Text 표현하기 먼저, SwiftUI를 사용하기위해 프로젝트를 만들어야 겠죠? XCode -> SingleView에서 프로젝트를 만듭니다. User Interface는 Storyboard 대신 SwiftUI를 선택해줍니다. SwiftUI로 프로젝트를 생성하면 위와 같이 기본적인 코드가 작성되어있을 텐데요. body 내에 뷰에 들어갈 UI와 modifier를 지정해서 뷰를 그려줍니다. 위의 UI는 "SwiftUI"라는 텍스트가 .title 폰트 + 검정 배경색으로 표출됩니다. SwiftUI의 장점은 프..
- Total
- Today
- Yesterday
- 알고리즘
- swift reduce
- swift
- publisher
- 프로그래머스swift
- swift 문자열
- ios
- 프로토콜
- 백준알고리즘
- 알고리즘문제
- Swift 알고리즘
- 프로그래머스
- 백준swift
- 부스트코스
- 자연어처리
- CoreML
- uikit
- 김프매매
- 컬렉션
- swift언어
- swift알고리즘
- createML
- swift string
- SwiftUI
- swift 기초
- Collection
- swift문제
- 스위프트
- 개발자문서
- Protocol
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
